
シンプル体重管理 Ver.1.7.4をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading

シンプル体重管理 Ver.1.7.4をリリースしました。
Playストアよりダウンロードできます。
※今夏、Amazon Fire版の対応を予定しております。

変更点は下記のとおりです。
Continue reading
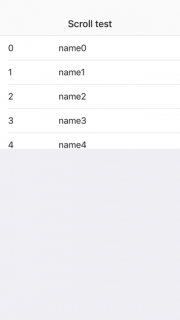
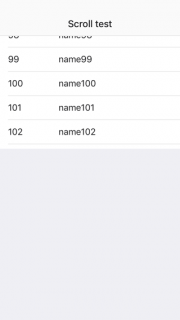
Twitterのように、スクロールごとに新しいツイートを取得するような処理をOnsen UIで実現できないだろうか?

ons-pageのng-infinite-scrollという属性を利用することで実現できる。
ng-infinite-scrollにデータを取得する関数を指定し、スクロールによってその関数が呼び出されると、引数としてコールバック関数が渡される。
引き続きデータを取得する場合、そのコールバック関数を実行する。
また、ある特定の範囲でスクロールさせ、データを取得してons-list-itemを追加する場合、その範囲にクラスcontentを追加することで実現できる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Minimum」を作成し、Monacaデバッガーで動作確認済み。
下記のサンプルコードでは、高さ200pxのdiv内でスクロールごとに10件ずつons-list-itemが追加され、最大200件まで追加される。


Continue reading
docomo Optimus G L-01Eをroot化し、カスタムROMを導入してアプリ開発用として使用していたが、TWRPでのリカバリーに失敗してしまい、docomoロゴ表示後に再起動する状態となってしまった。
この場合、音量の上下ボタンを同時に押しながら、USBケーブルを差せばダウンロードモードに切り替わるが、所有しているL-01Eは音量ボタンが効かない。
また、電源ボタンも強く押さないと電源が入らないような状態なので、その修理を試みてみた。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
必要な工具は、Y字ドライバー、金属製のヘラ、ギターのピックのようなプラスチック板。
Y字ドライバーは、Amazonにて日本製のサンフラッグ 特殊精密ドライバー Y型 No.17-C![]() を購入した。
を購入した。
 |
新品価格 |
2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10
MonacaやCordovaを使用したアプリ開発で必ずこの問題にぶち当たる。
フォントサイズを大きくすると、画面デザインが崩れてしまう問題だ。
開発においては、一般的なフォントサイズに合わせて画面デザインを行う。

Continue reading