2019/10/18現在、iOS上で正常に動作しません。
急遽、新しい記事を書きましたので、そちらをご覧ください。
既存のWebアプリをネイティブアプリに切り替えたい。しかし、時間も費用も厳しい。
その場合、iframeを使用することで、Webアプリをネイティブアプリ風に見せることができる。
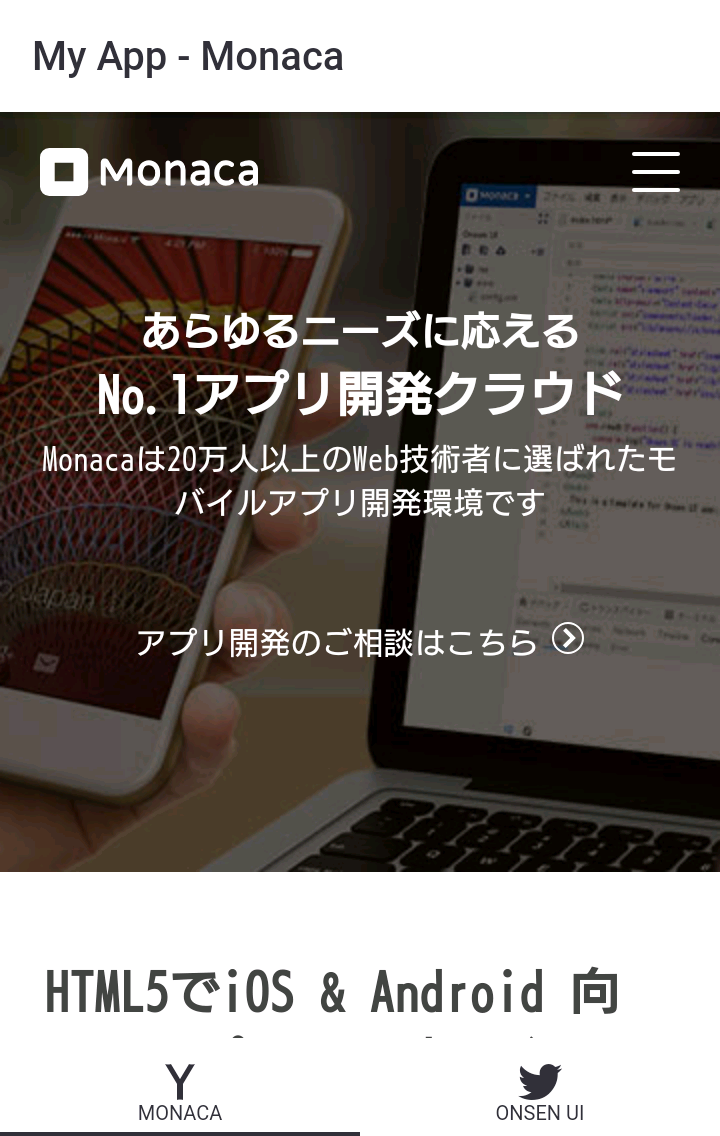
Monacaで新規プロジェクト「Onsen UI V2 Angular 1 Tabbar」を作成し、Monacaデバッガーで動作確認済み。
今回、iframeのサイズ設定にDirectiveを使用したが、クラスpage__contentのサイズが画面の有効サイズ(toolbarとtabbarを引いた値)となるため、スクロール範囲の設定にも流用できる。
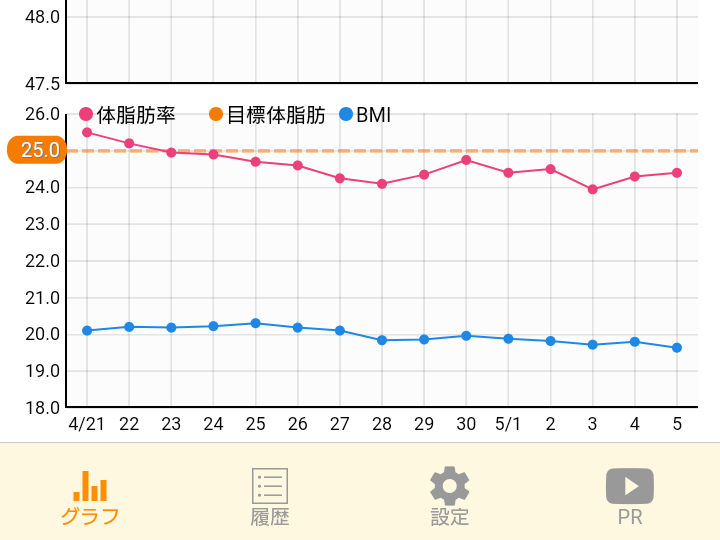
また、Webアプリに限らず、ホームページやブログなども表示できる。
※iOSの場合、横スクロールが発生してしまうので要注意。短時間では解決できず・・・
※Onsen UI V2の場合、アプリ起動時にtabbarで設定したページの処理が同時に実行されるため、動作が遅くなる場合がある。
2019/04/10更新
iframeの属性scrollingをiOSの場合はno、それ以外はyesに設定するように修正。
Android 6.0


iOS 10


2019/04/10更新 Android 9


2019/04/10更新 iOS 10