※Onsen UI + AngularJSを使用。
アプリにカラーピッカーのような機能を実現したいと思っていたところ、
Ionic Color Picker – Ionic Marketplace
というページを見つけ、早速それっぽい機能を実現してみた。
新規プロジェクトから「Onsen UI V2 Angular 1 Minimum」を作成。
$watchCollection()でcolorオブジェクトの変更を検知し、RGBのHEXコードを生成している。
※Onsen UI + AngularJSを使用。
アプリにカラーピッカーのような機能を実現したいと思っていたところ、
Ionic Color Picker – Ionic Marketplace
というページを見つけ、早速それっぽい機能を実現してみた。
新規プロジェクトから「Onsen UI V2 Angular 1 Minimum」を作成。
$watchCollection()でcolorオブジェクトの変更を検知し、RGBのHEXコードを生成している。
Onsen UI V2対応はこちらから。
二日間もいろいろと試した結果、下記のコードになった。
「【Monaca】Onsen UI ons-list のズレをなくす」で紹介したCSSを適用することで面倒なborder-top、border-bottomの処理を軽減することができた。
また、「三」のアイコンをドラッグすることで入れ替えが行われるように変更した。
それから、style.cssでは、CSSによる変化が確認できるようにあえて色を変えているので、コードを流用する場合は注意していただきたい。
Continue reading
Onsen UI V2対応はこちらから。
$scope.tableに初期データを設定し、ons-listで一覧を表示する。
ons-list-itemをドラッグ&ドロップし、[Check Table]ボタンを押下すると、コンソールに並び替えた$scope.tableの内容が表示される。
———-
ルメール
戸崎
川田
デムーロ
福永


index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <link rel="stylesheet" href="css/jquery-ui.min.css"> <script src="js/app.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <ons-sliding-menu main-page="page1.html" swipeable="false"></ons-sliding-menu> <ons-template id="page1.html"> <ons-page ng-controller="page1Controller"> <ons-toolbar fixed-style> <div class="center">Sortable Test</div> </ons-toolbar> <ons-list id="sort-list" model="table"> <ons-list-item id="{{item.id}}" style="background-color: {{item.color}}" ng-repeat="item in table"> {{item.name}} </ons-list-item> </ons-list> <ons-button ng-click="checkTable()">Check Table</ons-button> </ons-page> </ons-template> </body> </html> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
"use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("page1Controller", ["$scope", function($scope) { $scope.table = [ { id: "1", name: "戸崎", color: "#8888ff" }, { id: "2", name: "ルメール", color: "#88ff88" }, { id: "3", name: "デムーロ", color: "#ff8888" }, { id: "4", name: "川田", color: "#ffff88" }, { id: "5", name: "福永", color: "#ff88ff" } ]; ons.ready(function() { $("#sort-list").sortable({ axis: "y", tolerance: "pointer", update: function(e, ui) { var arrayId = $("#sort-list").sortable("toArray"); var table = []; for (var i = 0; i < arrayId.length; i++) { for (var j = 0; j < arrayId.length; j++) { if (arrayId[i] == $scope.table[j].id) { table.push($scope.table[j]); break; } } } $scope.table = angular.copy(table); } }); $("#sort-list").disableSelection(); }); $scope.$on("$destroy", function(e) { $scope.table = []; }); $scope.checkTable = function() { console.log("----------"); for (var i = 0; i < $scope.table.length; i++) { console.log($scope.table[i].name); } }; }]); |
※ons-list-itemの高さが45px(奇数)だと、ドラッグ&ドロップの際に毎回ズレが生じるため、44pxに変更している。
(jquery-ui.min.jsの処理で高さの1/2を算出する処理があるため。)
style.css
|
1 2 3 4 5 6 |
#sort-list ons-list-item { max-height: 44px; } #sort-list ons-list-item:hover { cursor: move; } |
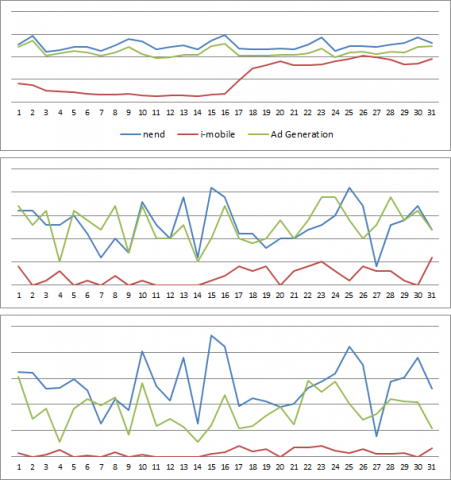
10月1日~31日までのインプレッション数(上段)、クリック数(中段)、報酬額(下段)。

まずi-mobile。
バナー広告は全面撤退する方向で進めている。
次にAd Generation。
平均クリック数13と好調だが、平均単価7円と先月より-1.6円下がった。
アフィリエイト用のバナー広告の配信が影響していると思われるため、すべてはずす方向で進めている。
最後にnend。
平均クリック数13と先月より倍増、平均単価11円で変わらず。
ユーザー数が増え続けている影響が大きい。
3社トータルの収益が7,000円を突破した。
シンプル体重管理は、MonacaからVisual StudioのCordovaに移行させ、課金とAdMobのプラグインの使用するためのテストを行っている。

約3ヵ月前の「Windows 10で突然SSDにアクセスできなくなる症状の対処方法」の続き。
結論が出た。
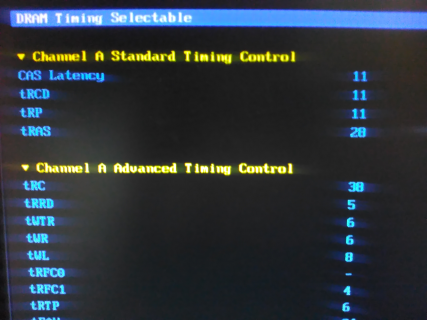
BIOSのメモリのタイミング設定を「おまかせ」にすると、フリーズすることがわかった。
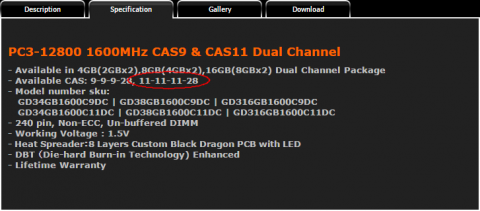
私が所有するメモリは、GeILというメーカーのGD316GB1600C11DC(8GBx2)で、BIOSのメモリのタイミング設定は9-9-9-24となっていたが、下図の赤丸11-11-11-28の設定値に従ってBIOSを設定し直したところ、フリーズしなくなった。

もし、LPM(Link Power Management)の対処方法で改善できなかった場合、メモリを疑った方がいい。
使用しているメモリが2枚または4枚の構成で、メーカーや型番の違うメモリを使用している場合、同じ型番のメモリに差し替えることをオススメする。
1.メモリのメーカーや型番を調べて、メモリのタイミング設定の仕様を確認する。
2.BIOSのメモリのタイミング設定を確認し、差異がある場合は仕様の設定値に変更し直す。
3.memtest86+でエラーが発生しないことを確認する。