Monacaでnend広告を一定の間隔で更新させることができるか挑戦してみた。
※注意事項
1.Monacaデバッガー上での動作確認であり、リリース版での動作については未確認。
2.広告更新後のバナーをタップした場合、収益が計上されるかについては未確認。
3.広告更新ごとに通信が発生するため、更新のタイミングやアプリの使用時間によってユーザーにパケット代の負担をかけることになる。
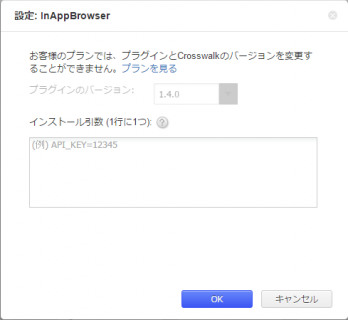
4.index.html上で動作させる必要がある。(8/14追記)
広告タグのスクリプト(nendAdLoader.js)が実行されると、複数の広告用タグが埋め込まれる。
スクリプトを動的に実行すれば広告を更新させることができるが、埋め込まれたタグを削除しないと更新ごとにタグが追加されてしまう。
広告表示テスト用広告コードを実行する。
|
|
<div id="nend_ad"> <script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> </div> |
すると、2行目(3行目の内容は省略)、10行目、11行目のタグが埋め込まれる。
|
|
<div id="nend_ad"> <div id="nend_adspace_58536_127513" style="margin-left:auto;margin-right:auto;text-align:center;line-height:0;"> <!-- 省略 --> </div> <script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> </div> <script src="https://ad2.nend.net/feed.php?media=82&site=58536&spot=127513&type=1&oriented=1" type="text/javascript" id="nend_feed_58536_127513"></script> <img src="https://cs.nex8.net/precs/nend" border="0" style="display:none; width:1px; height:1px;"> |
広告を更新させるには、2行目(div)、10行目(script)に埋め込まれたタグ、動的にスクリプトを実行するために8行目(script)のタグを削除する必要がある。
※11行目は、一度削除してしまうと二度と埋め込まれなくなるので削除しない。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
addEventListener("load", function() { var timer = setInterval(refreshAd, 60000); }, false); function refreshAd() { var i = 0; var ad = document.getElementById("nend_ad"); // div nend_adspaceを削除 var na = ad.querySelector("div[id^=nend_adspace]"); ad.removeChild(na); // script nendAdLoader.jsを削除 var al = ad.querySelectorAll("script"); if (al.length > 0) { for (i = 0; i < al.length; i++) { if (al[i].src.indexOf("nendAdLoader.js") != -1) { ad.removeChild(al[i]); } } } var bd = document.body; // script nend_feedを削除 var nf = bd.querySelector("script[id^=nend_feed]"); bd.removeChild(nf); // img nendを削除 //var nd = bd.querySelectorAll("img"); //if (nd.length > 0) { // for (i = 0; i < nd.length; i++) { // if (nd[i].src.indexOf("nend") != -1) { // bd.removeChild(nd[i]); // } // } //} // 動的にscriptを実行する var sc = document.createElement("script"); sc.type = "text/javascript"; sc.src = "https://js1.nend.net/js/nendAdLoader.js"; ad.appendChild(sc); console.log("refresh ad"); } |
実際の広告コードに切り替えて実行すると、1分おきに広告の更新を確認することができた。

↓

↓

↓

↓

※8/17追記
nendCommon.init()を実行すると、広告が更新(初期化)されることがわかった。
参考サイト – Monacaでnend広告のリフレッシュ方法について
ただし、10行目(script)に埋め込まれたタグは更新ごとに追加されるので削除する必要がある。
また、nendCommon.init()は一般には未公開のため、使用には要注意。
|
|
addEventListener("load", function() { var timer = setInterval(refreshAd, 60000); }, false); function refreshAd() { var bd = document.body; // script nend_feedを削除 var nf = bd.querySelector("script[id^=nend_feed]"); bd.removeChild(nf); // 広告を更新させる nendCommon.init(); console.log("refresh ad"); } |