前回、「【Monaca】Cordova 6.2対応で問題発生!」において、InAppBrowserプラグインがv1.4.0のため、Android 4.0.4上で動作しない件を掲載した。
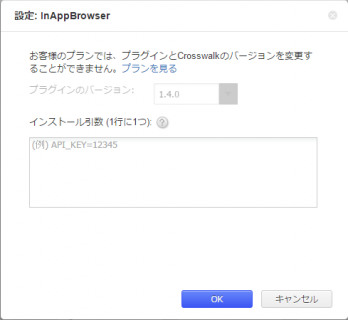
ベーシックプランでは、プラグインのバージョンを変更することができない。

しかし、ある方法でベーシックプランでもプラグインのバージョンを変更することができる。
今回は、InAppBrowserプラグインをv1.4.0からv1.5.0に変更する方法を説明する。
※この記事を掲載後にMonaca側が何らかの対策を行った場合、変更できない可能性があるのでご注意いただきたい。
①「ファイル」→「Cordovaプラグインの管理」と選択し、Cordovaバージョン:CLIバージョンを「6.2.0」を選択する。
②6.2.0に変更後、「ファイル」→「プロジェクトをエクスポート」と選択し、エクスポートを実行する。
③エクスポートしたzipファイルを解凍し、「.monaca」フォルダにある「project_info.json」をメモ帳などで開く。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
{ "plugins": [ "mobi.monaca.plugins.Monaca@3.0.0", "mobi.monaca.plugins.datepicker@1.0.1" ], "framework_version": "3.5", "xcode_version": "7", "cordova_version": "6.2", "plugin_settings": { "cordova-plugin-crosswalk-webview": { "variables": [ "XWALK_VERSION=18.48.477.13" ] } }, "external_plugins": [ "cordova-plugin-splashscreen@3.2.2", "cordova-plugin-inappbrowser@1.4.0", "cordova-plugin-file@4.2.0", "cordova-plugin-whitelist@1.2.2", "cordova-plugin-globalization@1.0.3", "cordova-custom-config@2.0.3" ], "title-ja": "", "title-en": "", "description-ja": "", "description-en": "", "category": "User Template", "platform": [], "name": "generated-1475382335-57df4100fd1734cf2ab0b508" } |
④18行目の“cordova-plugin-inappbrowser@1.4.0”,を“cordova-plugin-inappbrowser@1.5.0”,に変更して保存する。
⑤解凍して作成されたフォルダやファイルを圧縮する。
⑥Monacaの「Import Project」を選択し、「プロジェクトのパッケージをアップロード」で圧縮したファイルを選択し、インポートを行う。
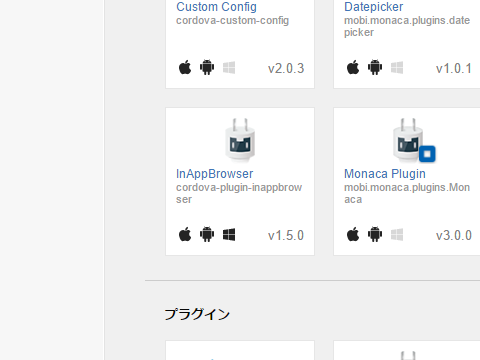
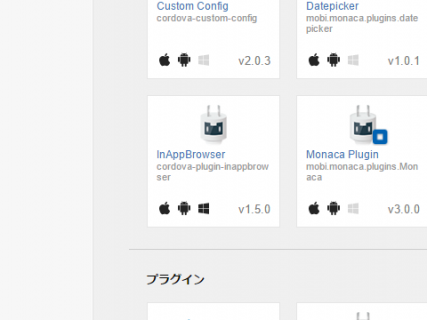
⑦InAppBrowserプラグインがv1.5.0であることを確認する。

Android 4.0.4の端末で動作確認済み。
おそらくこの方法で問題ないと思われる。