
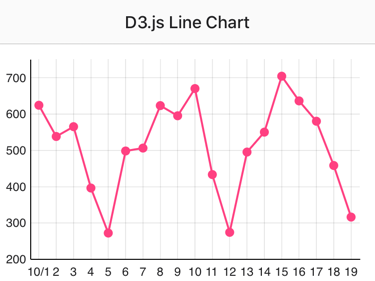
D3.jsを使用した折れ線グラフです。
このままでは少し味気がないので、縦軸の土曜日を青・日曜日を赤・ボーダーラインとして横軸の500をオレンジに変更したいと思います。
Continue reading

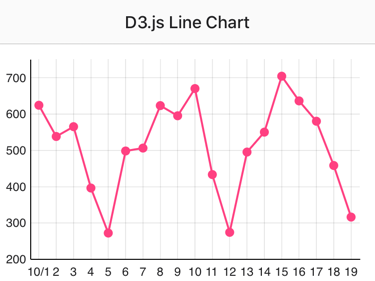
D3.jsを使用した折れ線グラフです。
このままでは少し味気がないので、縦軸の土曜日を青・日曜日を赤・ボーダーラインとして横軸の500をオレンジに変更したいと思います。
Continue reading

今回は、D3.jsを使用してMACD(Moving Average Convergence Divergence)を表示しようと思います。
Continue reading

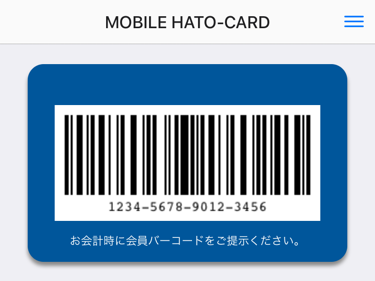
コンビニなど会計時に、アプリのバーコードの提示を求められるケースが多くなってきました。
MonacaとmBaaSを組み合わせれば、会員の管理など簡単に行うことができます。
会員を識別する方法は、アプリの画面上に会員コードをバーコードとして表示する方法が一般的です。
今回は、アプリの画面上にCODE128のバーコードを表示して、実際に読み取れるか確認したいと思います。
Continue reading

cordova-plugin-admob-freeプラグインのバナー広告の表示で、overlapをtrueにすると、アプリの画面下部がバナー広告で隠れてしまいます。
バナー広告の高さを取得できれば、アプリの画面の高さを調整することで回避することができます。
iOSの場合、admob.banner.events.LOADイベントでbannerHeightを取得することができますが、Androidは未対応のようです。
今回は、cordova-plugin-admob-freeプラグインを改造して、Androidでバナー広告の高さを取得したいと思います。

今回は、前回の「【Monaca】D3.jsを使用してドル円の日足チャートに単純移動平均線を表示する」のコードを流用して、指数平滑移動平均線を表示しようと思います。
Continue reading

今回は、D3.jsを使用してドル円(USDJPY)の日足チャートを表示する方法について紹介します。
※D3.js関連記事のコードを流用します。
まず、ドル円の日足の四本値(始値、高値、安値、終値)のCSVデータを取得します。
Continue reading