2020年版はこちら。
※2018/05/30 Fire OS 5.6.1.0 確認済み。
5,200円OFFのクーポンで購入したAmazon Fire7(2017)
その方法を紹介する。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
 |
新品価格 |
2020年版はこちら。
 |
新品価格 |
シンプル体重管理 最新版を11月にリリースする予定です。
主な追加・変更点
Onsen UI V2の最新版に対応。
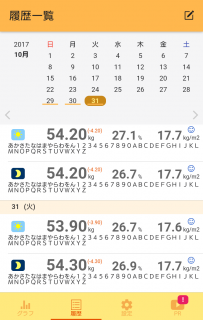
カレンダーと履歴一覧を一体化。
時刻または朝・夕の入力切り替え。
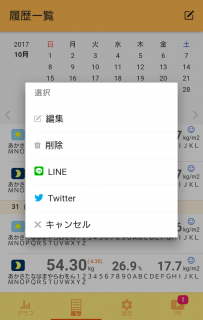
LINE・Twitterへの情報発信。
SDカードへのバックアップ。



ナンバーズサーチ Ver.1.2.1をリリースしました。
Ver.1.2.0からミニロト・ロト6・ロト7の抽せん結果を取得する機能が追加されました。

PlayストアおよびAmazon Android アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
※Onsen UI v2
ons-splitter-sideに設定したidを取得し、swipeableを取ったり付けたりして制御する。
|
1 2 3 4 5 6 |
var elem = document.getElementById("menu"); if (isSwipe) { elem.setAttribute("swipeable", ""); } else { elem.removeAttribute("swipeable"); } |
以前、私がStackOverFlowで投稿した回答を修正して、FAB(Floating Action Button)風の[閉じる]ボタンを設置してみた。
動作の詳しい内容は、webページからローカルに戻る方法を参照。
※最小限のテンプレート + InAppBrowserプラグインが必要。
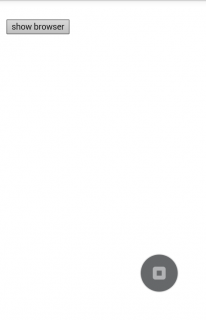
初期画面。

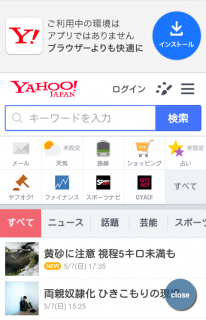
[show browser]ボタンを押下すると、Yahoo!JAPANが表示され、右下に[close]ボタンが設置される。

スクロールしても[close]ボタンの位置は変わらない。

[close]ボタンを押下すると、アプリに戻り、メッセージが表示される。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var btn_close = { code: "var btn=document.createElement('button');" + "btn.style.cssText='position:fixed;color:#fff;background-color:rgba(43,97,143,0.5);font-size:12px;font-weight:800;width:48px;height:48px;bottom:16px;right:16px;border:none;border-radius:50%;box-shadow:2px 2px 1px rgba(48,48,48,0.5);z-index:999;';" + "var t=document.createTextNode('close');" + "btn.appendChild(t);" + "btn.addEventListener('click', function(e) {" + "window.open('about:blank');" + "}, false);" + "document.body.appendChild(btn);" }; window.addEventListener("load", function(e) { console.log("load"); var elem = document.getElementById("button_show"); elem.addEventListener("click", function(e) { console.log("click button"); var ref = window.open("http://www.yahoo.co.jp/", "_blank", "location=no"); ref.addEventListener("loadstop", function(e) { console.log("loadstop " + e.url); if (e.url.search(/about:blank/) > -1) { ref.close(); } else { ref.executeScript(btn_close); } }, false); ref.addEventListener("exit", function(e) { console.log("exit"); alert("close browser"); }); }, false); }, false); </script> <style> </style> </head> <body> <br> <button id="button_show">show browser</button> </body> </html> |
Amazon「春のタイムセール祭り」で購入した「Fire タブレット 8GB、ブラック![]() 」のドット抜けの件、初期不良品ということで交換となった。
」のドット抜けの件、初期不良品ということで交換となった。
早速アプリストアで「ナンバーズサーチ![]() 」を確認する。
」を確認する。

FireOSはAndroid5.1ベースなので、動作は特に問題ないようだ。
ほかに考えられる問題は、広告をタップした場合に該当のアプリが存在するか?くらいか。
今後は開発やデバッグをメインに使っていこうと思う。
Amazon「春のタイムセール祭り」で「Fire タブレット 8GB、ブラック![]() 」をプライム会員限定5,000円OFFで購入した。
」をプライム会員限定5,000円OFFで購入した。
Amazonアプリに「ナンバーズサーチ![]() 」を公開しているが、一度もAmazonの端末で確認していないので丁度よい機会と思った。
」を公開しているが、一度もAmazonの端末で確認していないので丁度よい機会と思った。
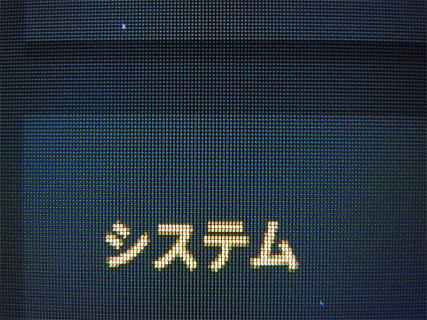
電源を入れて設定している途中で、画面にホコリのようなものが・・・
よく見ると、ドット抜けだった。
解像度が1024×600なので、背景が暗いと常時点灯はさすがに気になる。
4,000円で文句を言うなと・・・

とりあえずAmazonに問い合わせてみようと思おう。
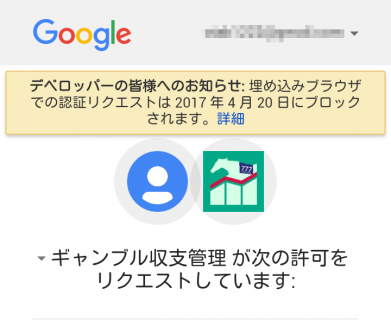
「【Monaca】アプリリリース後の問題について」で記載したInAppBrowserを使用したGoogle OAuth2認証の問題だが、海外のサイトなどいろいろと調査した結果、cordova-plugin-googleplusを導入すれば解決できることがわかった。
しかし、無料のMonaca Basicプランではプラグインが使用できず、結果的に解決できない事態となった。

Cordovaの開発環境を構築し、MonacaからCordovaへ環境を移行するしか方法がないようだ。
本日、下記メールが届いた。
Google Play デベロッパー様
お客様のアプリ ギャンブル収支管理(パッケージ名 jp.wpblog.hatopp.gambleprofitmanager)が、Google Play の個人情報や機密情報に関するユーザー データ ポリシーに違反していることが確認されました。
警告の詳細: Google Play では、ユーザーや端末に関する機密情報を要求する、または取り扱うアプリの場合、デベロッパーは有効なプライバシー ポリシーを提供する必要があります。当該のアプリは、個人情報または機密情報に関わる権限 (カメラ、マイク、アカウント、連絡先、スマートフォンなど) またはユーザー データを要求していますが、有効なプライバシー ポリシーが確認できませんでした。
必要な対応: [ストアの掲載情報] ページとアプリ内に有効なプライバシー ポリシーへのリンクを記載してください。詳しくは、こちらのヘルプセンター記事をご参照ください。
なお、機密情報に関わる権限やユーザー データに対するリクエストをアプリからすべて取り除かれた場合には、上記のご対応は必須ではございません。
また他にも公開している同様のアプリがある場合、すべてのアプリについて目立つ方法での開示の要件を満たしているかどうかご確認ください。
2017 年 3 月 15 日までにこの問題を解決いただくようお願いいたします。ご対応いただけない場合、Play ストアからの削除も含め、お客様のアプリの公開を制限する措置を取らせていただきます。恐れ入りますが、あらかじめご了承ください。Google Play のユーザー皆様にわかりやすく透明性の高いサービスを提供するため、ご協力いただけますと幸いです。
どうぞよろしくお願いいたします。
Google Play チーム
原因は、「Nifty Cloud for Push Notification Plugin」をアップデートしてアプリをリリースしたため。
プライバシーポリシーについて調査する時間がなく、また3月15日と期限が短いため、やむを得ずプッシュ通知機能を廃止して回避することにした。

Windows 10にSpybot – Search & Destoryをインストールすると、Windows Defenderが無効になってしまう。
Spybot – Search & DestoryをインストールしてWindows Defenderを有効にする方法を紹介する。
※2018/05/23改訂
「Spybot 2.7 Free Download」にアクセスし、ダウンロードサイトよりVer.2.7をダウンロードし、セットアップファイルを実行する。
※Ver.2.7のダウンロードはこちらの記事をご覧ください。