
バナー広告を表示した状態でキー入力を行うと、広告が邪魔になってしまいます。
そこで、cordova-plugin-ionic-keyboardプラグインのキーボードの表示直前に発火するkeyboardWillShowイベント、キーボードの非表示後に発火するkeyboardDidHideイベントを利用して、広告の表示・非表示を制御します。
keyboardWillShowイベントはひと癖あるので、今回はその注意点について説明します。
Continue reading

バナー広告を表示した状態でキー入力を行うと、広告が邪魔になってしまいます。
そこで、cordova-plugin-ionic-keyboardプラグインのキーボードの表示直前に発火するkeyboardWillShowイベント、キーボードの非表示後に発火するkeyboardDidHideイベントを利用して、広告の表示・非表示を制御します。
keyboardWillShowイベントはひと癖あるので、今回はその注意点について説明します。

ヤフオク・ラクマ・メルカリ・Amazon![]() の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.10をリリースしました。
の利益計算を支援するアプリ「シンプル利益計算」 Ver.1.2.10をリリースしました。
Google PlayストアおよびAmazon アプリストアよりダウンロードできます。
Onsen UI 最新版v2.10.10には、以下のアイコンが組み込まれています。
Material Design Iconic Font v2.2.0
Font Awesome Free 5.8.1
Ionicons, v4.5.5
アイコンをそのまま使うには問題ありませんが、大きさを変えたり、太くしたりする方法は、各アイコンの仕様により異なります。
今回は、アイコンをさらに太く表示する方法について紹介します。
Continue reading

今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。

ペン立てを整理していたら、まだまだインクがあるのに書けなくなったボールペンが7本もあったので、復活できるか試してみました。
PILOT![]() SUPER GRIP (青) 約20年前に購入。
SUPER GRIP (青) 約20年前に購入。
PILOT REXGRIP (白オレンジ) ドコモショップでもらった。
ZEBRA![]() F-510 (メタル) 約20年前に購入。
F-510 (メタル) 約20年前に購入。
Pentel![]() jCLUB BK270 (緑) ドコモショップでもらった。
jCLUB BK270 (緑) ドコモショップでもらった。
三菱鉛筆![]() uni JUMPOP SD-280 (白グレイ) 約10年前に購入。
uni JUMPOP SD-280 (白グレイ) 約10年前に購入。
三菱鉛筆 uni JETSTREAM SXN-150-07 (黒) 数年前に購入したもの。
三菱鉛筆 uni JETSTREAM3 SXE3-400-05 (ネイビー) 数年前に購入。普段使用し、赤青は書ける状態。
Continue reading

「電源コードのないカロッツェリア DVH-P550の動作を確認する方法」で紹介したDVH-P550に使えそうな電源コードをメルカリで見つけたので、使えるかどうか検証したいと思います。

シンプル体重管理 Ver.1.12.5をリリースしました。
Google Playストア・Amazon アプリストアよりダウンロードできます。
※Amazon版は審査の遅延により、公開されるまで時間を要する場合があります。
変更点は下記のとおりです。
※なお、細かい不具合については記載しません。
Continue reading

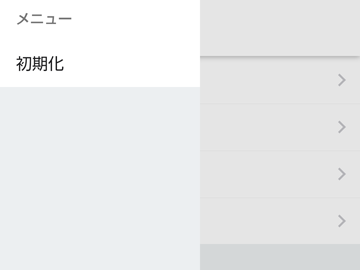
今回は、ons-splitterでメニューを表示し、初期化画面に切り替え、買い物リストを初期化する処理を追加します。
※前回より少しずつコードが変わっていますので、ご注意ください。
Continue reading