
Onsen UIを利用したアプリでデータなどの一覧を表示する場合、ons-listとons-list-itemを使用します。
しかし、ons-list-itemの余白により、表示できる行数が限られたり、表示バランスがイメージどおりにならない問題が発生します。
今回は、ons-list-itemの余白を調整する方法を紹介します。
以下のコードをAndroid版のMonacaデバッガーで表示します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<ons-list> <ons-list-item> Monaca </ons-list-item> <ons-list-item> Onsen UI </ons-list-item> <ons-list-item> ons-list-item </ons-list-item> </ons-list> |
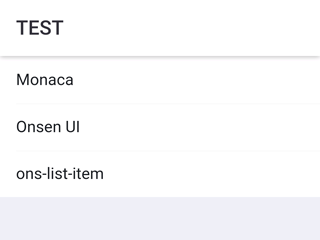
以下のように表示されます。

Onsen UIは、以下のようなHTMLを生成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ons-list modifier="material" class="list list--material"> <ons-list-item modifier="material" class="list-item list-item--material"> <div class="center list-item__center list-item--material__center"> Monaca </div> </ons-list-item> <ons-list-item modifier="material" class="list-item list-item--material"> <div class="center list-item__center list-item--material__center"> Onsen UI </div> </ons-list-item> <ons-list-item modifier="material" class="list-item list-item--material"> <div class="center list-item__center list-item--material__center"> ons-list-item </div> </ons-list-item> </ons-list> |
ons-list-itemの余白は、Onsen UIのCSSを解析すると、以下のクラスが影響していることがわかります。
影響箇所のみ集約。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.list-item { padding: 0 0 0 14px; } .list-item--material { padding: 0 0 0 16px; } .list-item__center { padding: 12px 6px 12px 0; min-height: 44px; } .list-item--material__center { padding: 14px 6px 14px 0; min-height: 48px; } |
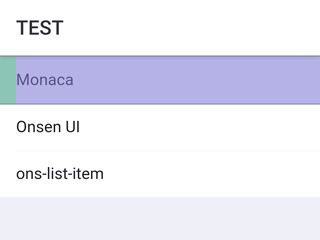
list-item (list-item–material)

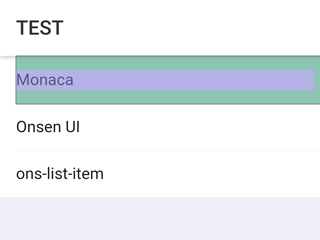
list-item__center (list-item–material__center)

Android版の場合、list-item–materialとlist-item–material__center、Android・iOS版共通の場合、list-itemとlist-item__centerのpaddingとmin-heightを変更することで余白を調整することができます。
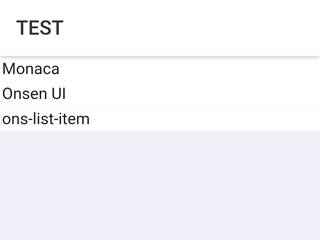
Androidの場合、以下のようになります。
|
1 2 3 4 5 6 7 8 |
.list-item--material { padding: 0 0 0 2px; } .list-item--material__center { padding: 2px 2px 2px 0; min-height: 26px; } |

 |
世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書 新品価格 |
![]()




