
シンプル体重管理 Ver.1.5.0をリリースしました。
Playストアよりダウンロードできます。
なお、Android 4.Xの対応は終了しました。
ご了承いただきますようお願いします。
![]()
変更点は下記のとおりです。
Continue reading

シンプル体重管理 Ver.1.5.0をリリースしました。
Playストアよりダウンロードできます。
なお、Android 4.Xの対応は終了しました。
ご了承いただきますようお願いします。
![]()
変更点は下記のとおりです。
Continue reading

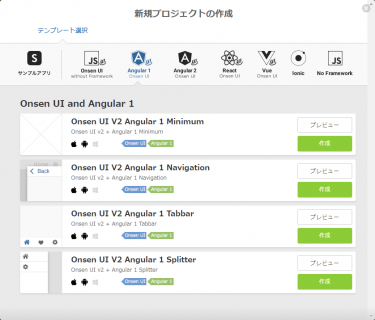
Monacaの「Onsen UI and Angular 1」のテンプレートは、Onsen UI V2のバージョンが古いため、Onsen UIの不具合と気がつかずに開発・検証を進め、必要以上の時間がかかる場合がある。
今回は、テンプレートを使用せずに、Onsen UI V2 + Angular JS V1 最新バージョンのプロジェクト作成方法を紹介する。
Continue reading
※Onsen UI V2.8.3 + Angular JS V1.6.6
[onsenui]・[js]フォルダにそれぞれ必要ファイルを配置すること。
事前にLINE・Twitterのアプリをインストールすること。


Windows 10にSpybot – Search & Destory Ver.2.6をインストールしたところ、「BitDefender Threat Scanner」というタイトルのエラーメッセージが何度も表示される現象が発生した。

A problem has occured in BitDefender Threat Scanner. A file containing error information has been created at C:\WINDOWS\TEMP\BitDefender Threat Scanner.dmp. You are strongly encouraged to send the file to the developers of the application for further investigation of the error.
解決策は、以下のとおり。
Continue reading
まずapkファイルをタップする。
Continue reading

シンプル体重管理 Ver.1.4.0をリリースしました。
Playストアよりダウンロードできます。
なお、Android 4.Xの対応は終了しました。
ご了承いただきますようお願いします。
![]()
変更点は下記のとおりです。
Continue reading