【Monaca】フォントサイズを変更しても画面デザインが崩れないようにする
MonacaやCordovaを使用したアプリ開発で必ずこの問題にぶち当たる。
フォントサイズを大きくすると、画面デザインが崩れてしまう問題だ。
開発においては、一般的なフォントサイズに合わせて画面デザインを行う。

Continue reading
ナンバーズサーチ Ver.1.4.0をリリースしました!

ナンバーズサーチ Ver.1.4.0をリリースしました。
PlayストアおよびAmazon Android アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
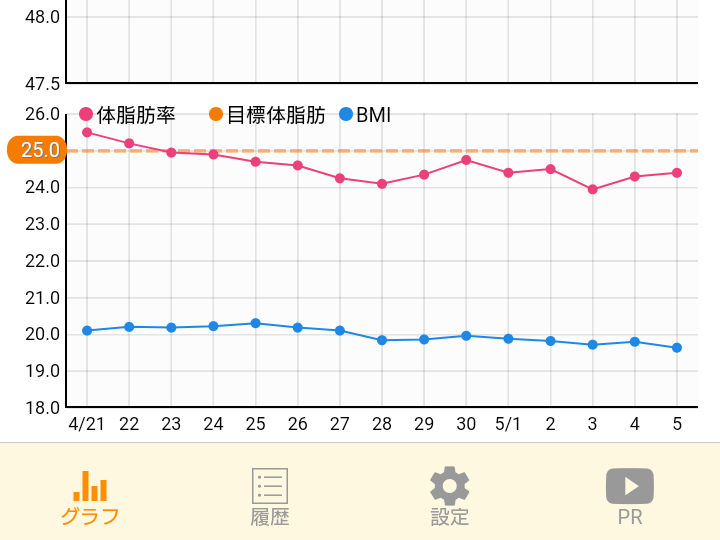
シンプル体重管理 簡單體重管理 简单体重管理 Ver.1.7.0をリリースしました!

シンプル体重管理 Ver.1.7.0をリリースしました。
Playストアよりダウンロードできます。
なお、Android 4.0.4~4.4.4の対応は終了しました。
ご了承いただきますようお願いします。

変更点は下記のとおりです。
Continue reading
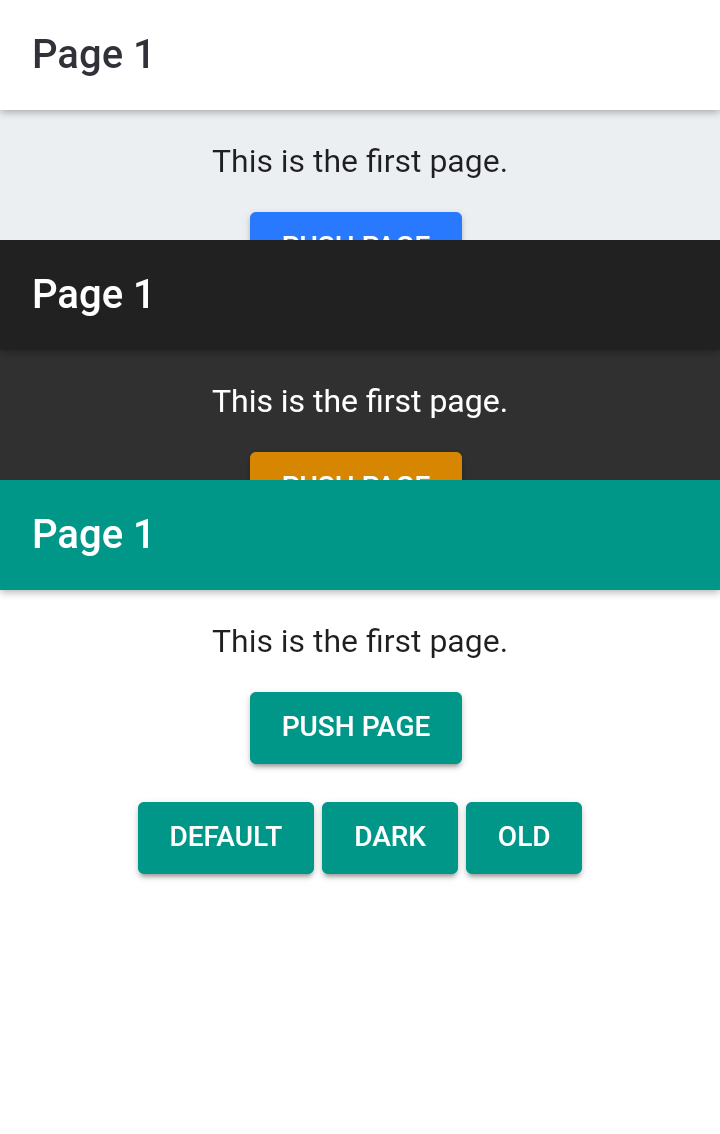
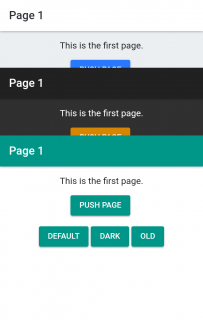
【Monaca】動的にOnsen UIのCSSを切り替える

今回はOnsen UIのCSSを動的に切り替える方法を紹介する。
Continue reading
ナンバーズサーチ Ver.1.3.0をリリースしました!

ナンバーズサーチ Ver.1.3.0をリリースしました。
PlayストアおよびAmazon Android アプリストアよりダウンロードできます。
変更点は下記のとおりです。
Continue reading
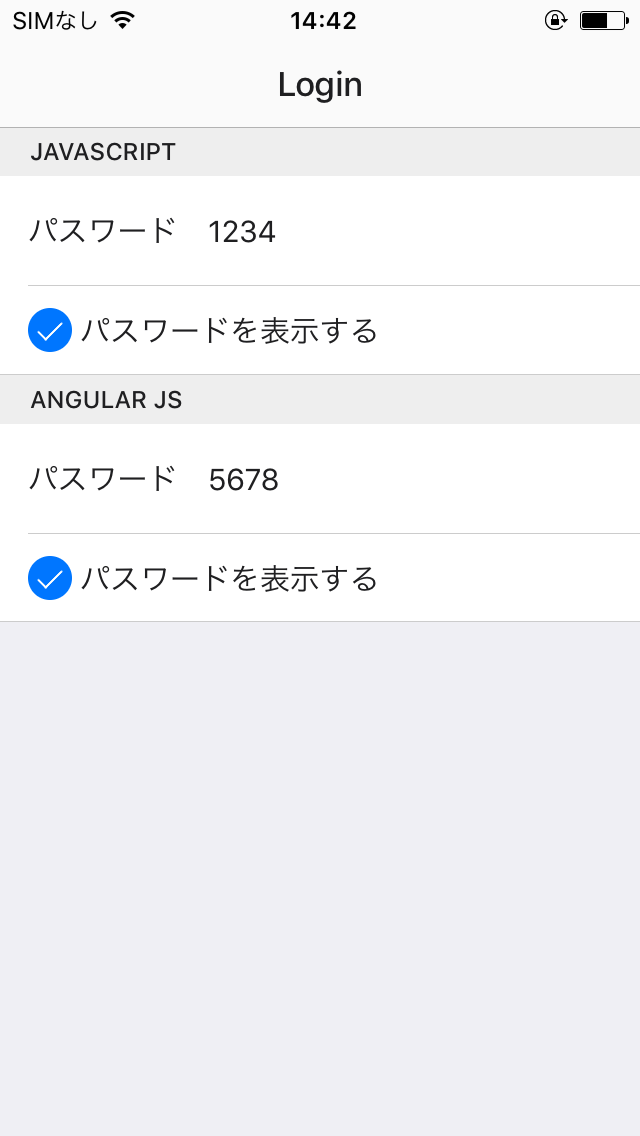
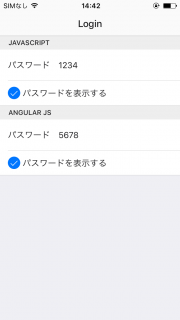
【Monaca】checkbox「パスワードを表示する」を実装する
ユーザー名とパスワードを入力する画面で、「パスワードを表示する」チェックボックスを実装するには、チェックが入ったときにinputタグのtype属性を「password」から「text」に変更することにより実現できる。
今回は、JavaScriptとAngular JSの2パターンについてコードを記載する。


Continue reading
【Monaca】リバースエンジニアリング対策「cordova-plugin-crypt-file」注意点

MonacaやCordovaで開発したアプリの最大のデメリットは、apkファイルを抽出してZIPで解凍すると、HTMLやCSS、JavaScriptなどのコード、ファイル構成が丸見えとなってしまう点である。
つまり、時間をかけて必死に開発を行っても、ZIPで解凍すれば簡単にコピーされてしまうし、コードに記載したクライアントキーやAPIキーなどの情報も知られてしまう。
Continue reading
【Visual Studio Tools for Apache Cordova】ビルド時に発生する「MSB6001」エラーの回避方法
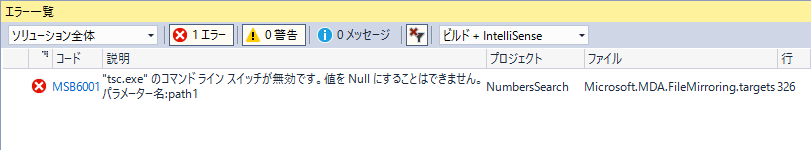
2017年11月に更新した「ナンバーズサーチ」のビルドを実行したところ、下記メッセージが表示され、ビルドが失敗する現象が発生した。
[コード] MSB6001
[説明] ”tsc.exe”のコマンドラインスイッチが無効です。値をNullにすることはできません。パラメータ名:path1
【Monaca】WebSQLを利用したアプリは注意が必要!!
先日、「AndroidシステムのWebView」のアップデートを行ったところ、Chromeデベロッパーツールでアプリのデバッグできなくなり、「AndroidシステムのWebView」のアンインストールを行った。
その後、デバッグできるようになったので作業を進めたが、途中でおかしいことに気がついた。
「AndroidシステムのWebView」をアンインストールすると、WebSQLを利用したアプリのデータがすべて削除されるようだ。
ユーザーのデータを守るためには、バックアップの仕組みを充実させるか、WebSQLから「Cordova-sqlite-storage」プラグインを利用した仕組みに変更するしか方法がない。
なお、Monacaの場合、Cordovaプラグインの使用は有料Proプラン(21,600 円/年)以降となるので、無料Freeプランの方は注意が必要。