
今回は、セントラル短資FX データダウンロードからCSVデータを取得して、日足チャートを表示する方法を紹介します。
※公開を目的としたアプリから直接データを取得する場合、予めデータ提供サイトに利用許可など確認する必要があります。
Continue reading

今回は、セントラル短資FX データダウンロードからCSVデータを取得して、日足チャートを表示する方法を紹介します。

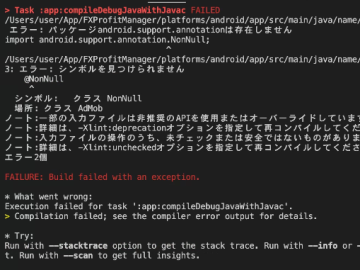
アプリの開発環境をThinkPad X201(Cordova 9、cordova-android 7.1.4)からMacBook Pro(Cordova 10、cordova-android 9.1.0)に移行して、FX収支管理をビルドしたところ、以下のエラーが発生しました。
/…../platforms/android/app/src/main/java/name/jarodms/cordova/admob/AdMob.java:5: エラー: パッケージandroid.support.annotationは存在しません
import android.support.annotation.NonNull;
^
/…../platforms/android/app/src/main/java/name/jarodms/cordova/admob/AdMob.java:243: エラー: シンボルを見つけられません
@NonNull
^
シンボル: クラス NonNull
場所: クラス AdMob
今回は、パッケージandroid.support.annotationは存在しませんの対処方法について説明します。
Continue reading

今回は、シンプル体重管理のiOS対応において発生した問題点について、いくつか紹介したいと思います。
Continue reading

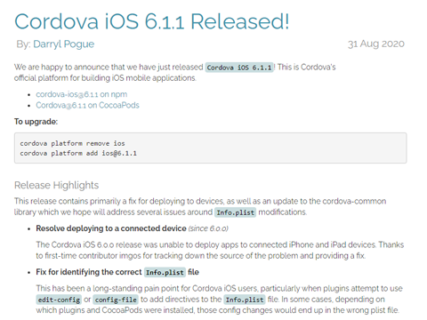
Cordova iOS 6.1.1でcordova-plugin-splashscreenプラグインのhide()を実行しても、SplashScreenDelayで指定した秒数が経過しないとスプラッシュが消えない現象が発生しました。

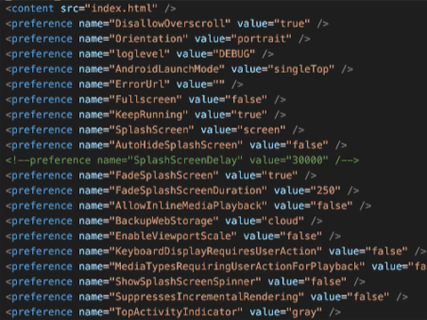
これまでCordovaで開発してきたアプリのconfig.xmlは、ほとんどがコピー&ペーストによる使い回しでした。
現在開発中のアプリ「シンプル買い物リスト」のAndroid版のデバッグが終わったので、iOS版のデバッグを行おうとビルドしたところ、以下のメッセージが表示されました。
The preference name “MediaPlaybackRequiresUserAction” has been deprecated. It is recommended to replace this preference with “MediaTypesRequiringUserActionForPlayback.
今回は、このメッセージが表示された場合の対処方法について説明します。
Continue reading

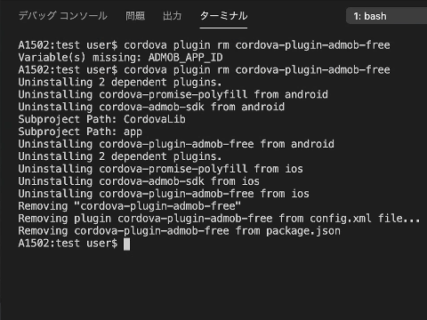
Cordova 10において、cordova-plugin-admob-freeプラグインがアンインストールできない状態となりました。
以下のコマンドを実行すると、Variable(s) missing: ADMOB_APP_IDエラーが発生します。
|
1 2 |
$ cordova plugin rm cordova-plugin-admob-free Variable(s) missing: ADMOB_APP_ID |
今回は、その対処方法について説明します。
Continue reading

cordova-plugin-localization-stringsプラグインは、アプリ名を携帯端末の使用言語に合わせて変更する場合などで使用します。

Onsen UI Ver.2.11.0より、AngularJS(Ver.1.X)の関連ファイルangular-onsenui.js(angular-onsenui.min.js)が同梱されなくなりました。
以下の文章は、Ver.2.10.10においてコンソールに表示されるメッセージです。
From Onsen UI 2.11.0, the AngularJS binding will no longer be part of the core package. You will need to install the new angularjs-onsenui package. See https://onsen.io/v2/guide/angular1/#migrating-to-angularjs-onsenui-package for more details.
Ver.2.11.0以前のバージョンからアップデートすると、アプリが正常に動作しません。
今回は、Onsen UI Ver.2.11.1でAngularJSを使用する方法について説明します。
Continue reading

今回リリースした「シンプル商品マスタ作成」(11/07時点で審査中)は、Cordova 10で開発を行いました。
その際にcordova-plugin-crypt-fileプラグインにおいて、以下のエラーが発生しました。
Using “requireCordovaModule” to load non-cordova module “path” is not supported. Instead, add this module to your dependencies and use regular “require” to load it.
今回はその対処方法について説明します。
Continue reading