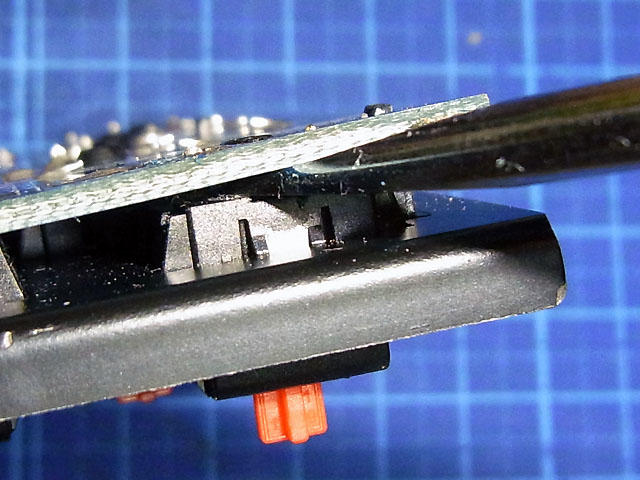
FILCO Majestouch MINILA JP68キー 赤軸のスイッチを交換してみた
シンプル利益計算 Ver.1.2.2をリリースしました!
XAMPP WordPressにおいて「Fatal error: Maximum execution time of 30 seconds exceeded 」が発生した場合の対処方法

XAMPP上にWordPressをインストールし、WordPress 5.2.2–jaに更新しようとしたところ、下記エラーが発生しました。
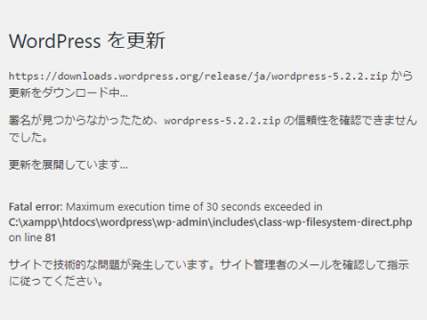
WordPress を更新
https://downloads.wordpress.org/release/ja/wordpress-5.2.2.zip から更新をダウンロード中…
署名が見つからなかったため、wordpress-5.2.2.zip の信頼性を確認できませんでした。
更新を展開しています…
Fatal error: Maximum execution time of 30 seconds exceeded in C:\xampp\htdocs\wordpress\wp-admin\includes\class-wp-filesystem-direct.php on line 81
サイトで技術的な問題が発生しています。サイト管理者のメールを確認して指示に従ってください。
この対処方法について説明します。
Continue reading
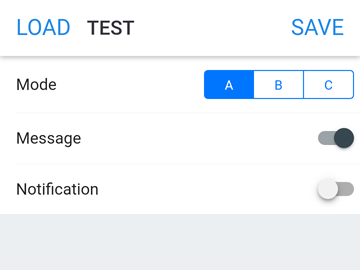
【Monaca】localStorageを使用してアプリの設定データを取得・保存する
「AdMob は app-ads.txt のサポートを開始します」対処方法

2019/08/08に以下のメールが届きました。
AdMob は app-ads.txt のサポートを開始します
app-ads.txt 導入の準備はお済みですか?
app-ads.txt が導入されるまでに、ファイルを正しく実装しておきましょう
Google は常に、お客様のアプリ広告の収益の保護に努めています。アプリを取り巻く大きな課題に、不正利用者による広告枠の偽装があります。この被害からパブリッシャー様を守り、広告主様から支払われる広告費が、本来それを受け取るべきパブリッシャー様に確実に届くよう、Google の広告システム全体で app-ads.txt のサポートを開始します。
app-ads.txt とは
app-ads.txt はオリジナルの標準的な ads.txt を発展させたもので、サイト運営者様はこれを使用して承認済みのアドテク事業者を宣言することができます。その目的は、広告枠を偽装する不正利用者から、アプリのパブリッシャー様を保護することにあります。
変更内容と影響
AdMob では、app-ads.txt ファイルをデベロッパー ドメインに配置したパブリッシャー様に対して、2019-08-08 より app-ads.txt のサポートを開始します。
この変更に備えて、デベロッパー ドメインに公開された app-ads.txt ファイルに誤謬や入力ミスがないことを確認してください。app-ads.txt ファイルが正しく実装されていることを確認するには
公開されたファイルがすべて正しいことを前提に導入が実施されるため、ファイルに誤謬や入力ミスがある場合、広告配信がブロックされる可能性があります。
そのため、2019-08-08 までに正しく実装し、誤謬のない状態にしておくことが非常に重要となります。あるいは、意図しない広告収益の損失を防ぐために、ドメインでのファイルの公開を停止する必要があります。
サポートの開始前にすでに app-ads.txt ファイルを公開している場合は、慎重に確認することをお勧めします。ファイルは、掲載している Google Play ストア(Android)または App Store(iOS)のウェブサイトのルート ディレクトリに公開する必要があります。詳細については、IAB による app-ads.txt の仕様を参照してください。・・・以下省略・・・
広告収益を守るため、「app-ads.txt」の対処について説明します。
Continue reading
【Monaca】Onsen UI v2.10.10 アップデートの注意点

7/29、Onsen UIがv2.10.10にアップデートされました。
v2.10.9より、各種アイコンのアップデートが行われ、Ioniconsの一部のアイコンが表示できなくなりました。
Upgrade Font Awesome to v5.8.1
Upgrade Ionicons to v4.5.5
Upgrade Material Design icons to v2.2.0
Stop fonts being included in onsenui-core.css
【Monaca】Onsen UIとWordPressのWP REST APIを利用してons-carouselに記事を表示する

今回は、Onsen UI + Angular JSを使用して、WordPressのWP REST APIを利用してons-carouselに記事を表示する方法を紹介します。
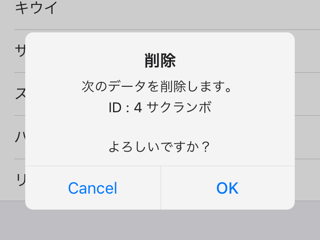
【Monaca】Onsen UI 選択したons-list-itemを削除する

今回は、Onsen UI + JavaScriptで、選択したons-list-itemを削除する方法を紹介したいと思います。
Continue reading
Amazon Fire HD 10にGoogle Playストアを導入する方法

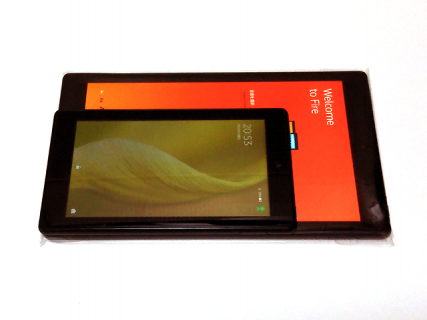
7月15~16日、Amazonプライム会員のための大感謝祭「プライ厶デー」において、Fire HD 10 タブレット (10インチHDディスプレイ) 32GB – Alexa搭載![]() を購入しました。
を購入しました。
見てのとおり、Fire 7より大きいです。

早速、Google Playストアの導入が可能か試してみたいと思います。
※あらゆる問題が発生しても、すべて自己責任でお願いします。
Continue reading