※Onsen UI V2.8.3 + Angular JS V1.6.6
[onsenui]・[js]フォルダにそれぞれ必要ファイルを配置すること。
事前にLINE・Twitterのアプリをインストールすること。


※Onsen UI V2.8.3 + Angular JS V1.6.6
[onsenui]・[js]フォルダにそれぞれ必要ファイルを配置すること。
事前にLINE・Twitterのアプリをインストールすること。


※Onsen UI + AngularJSを使用。
アプリにカラーピッカーのような機能を実現したいと思っていたところ、
Ionic Color Picker – Ionic Marketplace
というページを見つけ、早速それっぽい機能を実現してみた。
新規プロジェクトから「Onsen UI V2 Angular 1 Minimum」を作成。
$watchCollection()でcolorオブジェクトの変更を検知し、RGBのHEXコードを生成している。
JavaScript + Onsen UI V2版はこちら。
※Onsen UI + AngularJSを使用。
ons-navigatorのpushPage()、popPage()を利用すれば、次画面に進み、前画面に戻ることが実現できる。
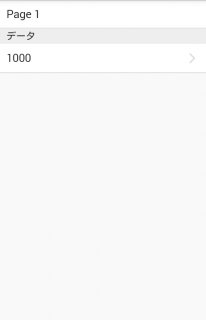
しかし、次画面で選択したデータを前画面に渡す方法は記載がない。
$rootScope.$broadcast()を利用して親コントローラ(page1Controller)にデータを渡し、$scope.$on()で受け取ればよい。
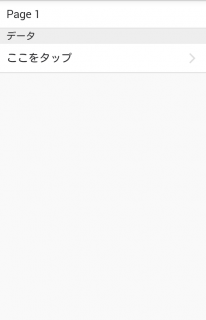
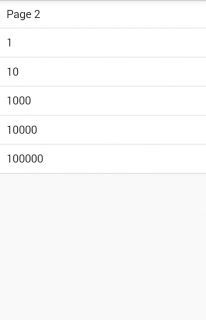
Page1で「ここをタップ」をタップし、Page2で「1000」をタップすると、Page1に戻り「1000」と表示される。



Continue reading

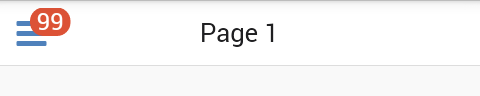
前回、「【Monaca】Onsen UIのツールバーのメニューアイコンにバッジを表示する」にてバッジを表示させたが、今回はバッジのカウント機能を追加してみた。
コード内のコメントに書いたとおり、一つ一つの処理を理解すれば難しいことはない。
メニューのPage1をタップすると、カウントが5から1ずつ減る。
バッジの表示・非表示はng-showで行っており、page1Controller内のmenuCountが0になれば表示されない。


Continue reading

開発環境:Monaca + Onsen UI + AngularJS
AngularJSにはngClassというビルドインがあり、条件により適用するCSSを変更することができます。
CSSのz-indexを組み合わせて表示、非表示を実現します。
Continue reading
Monaca + Onsen UI + AngularJS
Continue reading