Onsen UIにはバッジ(Notification)を表示するためのCSSクラスが用意されており、次の行を追加すれば簡単に表示することができる。
|
1 |
<span class="notification">99</span> |
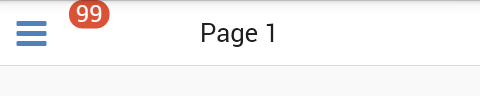
しかし、ツールバーのメニューアイコンの右上に表示させようとすると、このままでは思うような位置に表示されない。

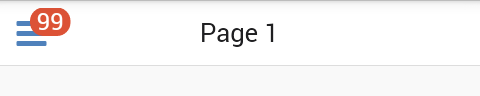
そこで、CSSクラスを追加する。
positionでabsoluteを指定すると、絶対位置で表示させることができる。
topとleftでメニューアイコンに重なる位置へ移動させれば、期待した表示となる。

|
1 2 3 4 5 6 7 |
<ons-toolbar fixed-style> <div class="left"> <ons-toolbar-button ng-click="app.slidingMenu.toggleMenu()"><ons-icon icon="bars"></ons-icon></ons-toolbar-button> <span class="notification badgeToolbar">99</span> </div> <div class="center">Page 1</div> </ons-toolbar> |
|
1 2 3 4 5 |
.badgeToolbar { position: absolute; top: 5px; left: 20px; } |