前回、「nend広告の単価が下がる理由」にて、インプレッション数が増えた際に適正の単価(コンバージョン率が悪い)に精査され、その結果、低単価になった記事を書いた。
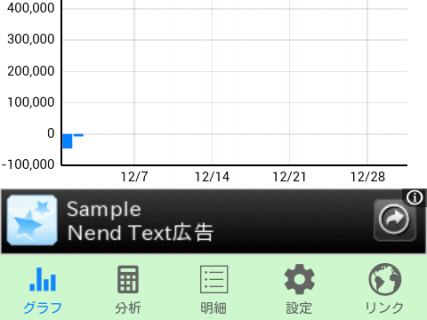
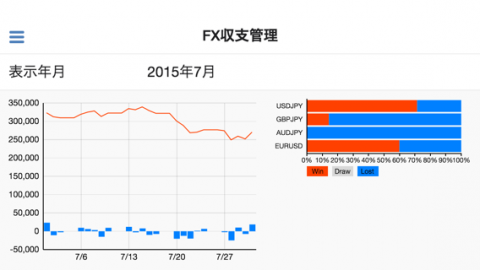
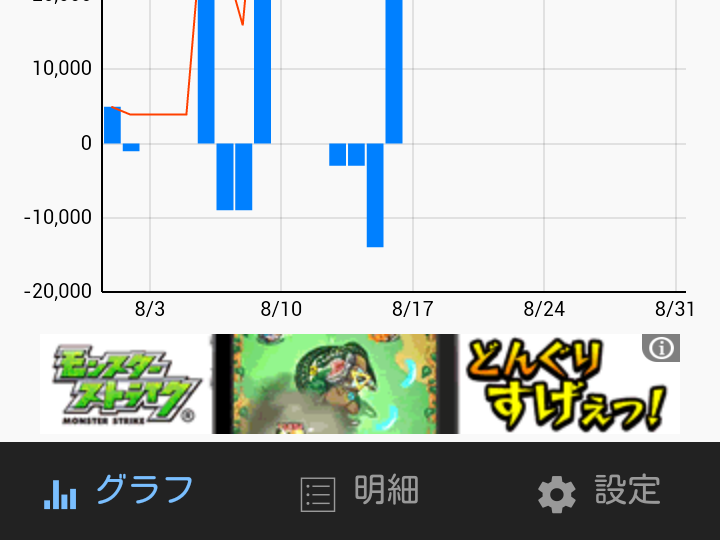
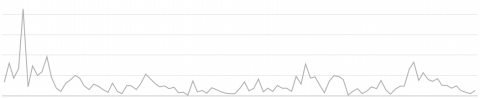
今年1月1日~4月10日まで「ギャンブル収支管理」のインプレッション数、クリック数、報酬額は以下のグラフのとおり。
競馬開催日の土日にインプレッション数は上がるが、クリック数と報酬額は連動していないことがわかる。
これは、ユーザーには興味のない低単価の広告が配信されていることが原因のようだ。
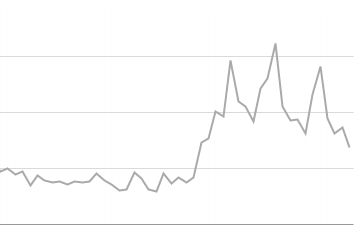
インプレッション数

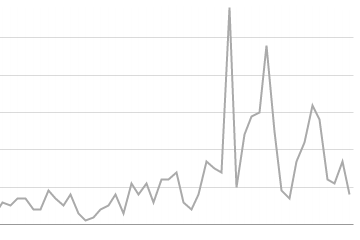
クリック数

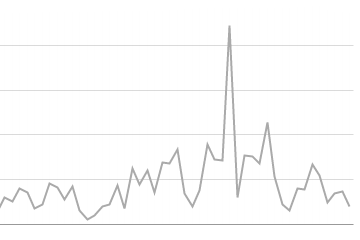
報酬額

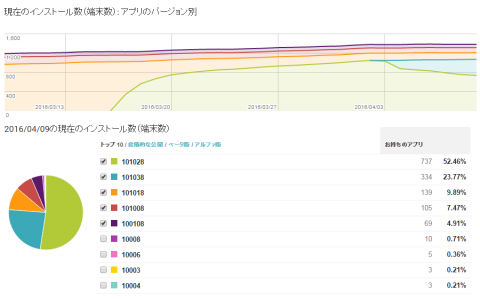
もう一つの理由として、特定のユーザーのみが利用している可能性があるということ。
ギャンブル収支管理はVer.1.1.3だが、その最新バージョンが約1/4に対して、2世代前の旧バージョンが約1/4もあるということは、実際にインストールしたが利用されていない可能性が高いと考えられる。

なるべく多くのユーザーに利用していただくため、Ver.1.1.3ではプッシュ通知機能を追加したが、約1/4のユーザーではプッシュ通知の効果が得られない。
また、レース名自動入力やパチンコ・スロットの機種名選択の機能も考えているが、それらを実現するにはアプリ以外の別の仕組みが必要となるため、広告の収益では割りに合わないかもしれない。