Onsen UI + AngularJS
Cordovaプラグイン:ncmb-push-monaca-plugin v2.0.1(※バージョン要注意)
Niftyのサンプルでは、document.addEventListener(“deviceready”, …..となっているが、ons.ready()はイベントの最後に実行されるので、その中にプッシュ通知の処理を記述しても問題ない。
プッシュ通知によって受け取ったJSONデータをons.notification.alert()を使ってダイアログ表示する。
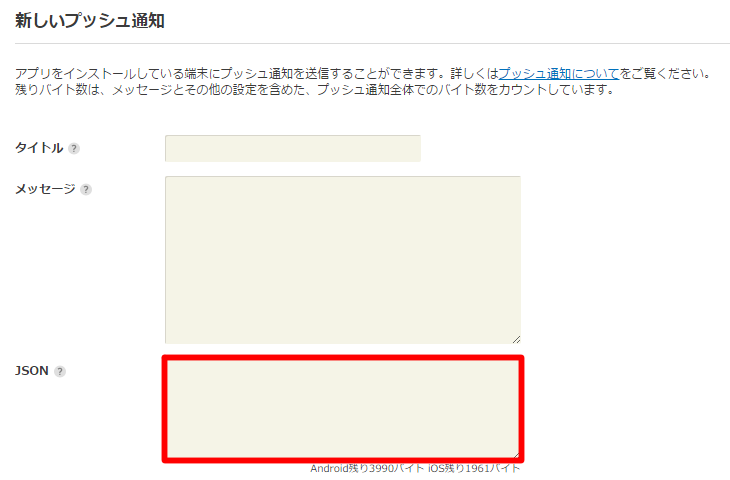
JSONデータはダイアログ表示に必要な形式で作成し、新しいプッシュ通知画面のJSONの項目に設定して送信する。

type: 将来に使用
title: ダイアログのタイトル
message: ダイアログのメッセージ(HTML形式)
button1: ダイアログのボタン
button2: 将来に使用
button3: 将来に使用
JSONデータ
|
|
{"type":"1","title":"Monacaで作ったアプリ","message":"今日も暑いですね。<br>水分を補給しましょう。","button1":"OK"} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
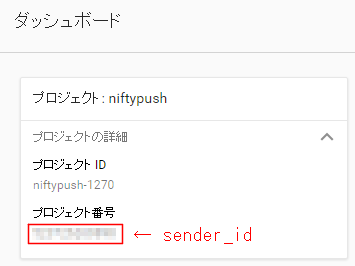
ons.ready(function() { var appKey = "アプリケーションキー"; var clientKey = "クライアントキー"; var senderId = "12桁のプロジェクト番号"; window.NCMB.monaca.setHandler(showPushNotification); function showPushNotification(jsonData) { // JSON.parse()は不要 var data = angular.copy(jsonData); data.func = function(){}; // プッシュ通知ダイアログ表示 ons.notification.alert({ messageHTML: data.message, title: data.title, buttonLabel: data.button1, animation: "default", callback: data.func }); } window.NCMB.monaca.setDeviceToken(appKey, clientKey, senderId); window.NCMB.monaca.setReceiptStatus(true); // ID取得 var installationId = ""; var count = 0; var result = setInterval(function() { window.NCMB.monaca.getInstallationId(function(id) { if (id) { clearInterval(result); installationId = id; } }); count++; if (count > 9) { clearInterval(result); } }, 5000); } |