
【Monaca】D3.jsを使用して折れ線グラフを表示する
🕒️2020/06/16
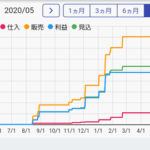
私が開発したアプリの折れ線グラフは、すべてD3.jsを使用しています。「どうやって折れ線グラフを表示しているのか」など問い合わせが多いため、今回はコピー&ペーストすればアプリに使える、折れ線グラフを表示する方法について紹介します。d3.min.jsをフォルダにアップロードしてください。2次元配列dataに年月日と数値を設定し、window.fn.chart.createLineChart("chart", data)を実行すれば、折れ線グラフが表示されます。※見た目が少し変わるように、Google Fontsを使用しています。Monacaデバッガーの結果です。iOS版...