【確定申告】Google Adsenseの売上の申告について
Amazon Fire ロック画面の広告を非表示に設定する

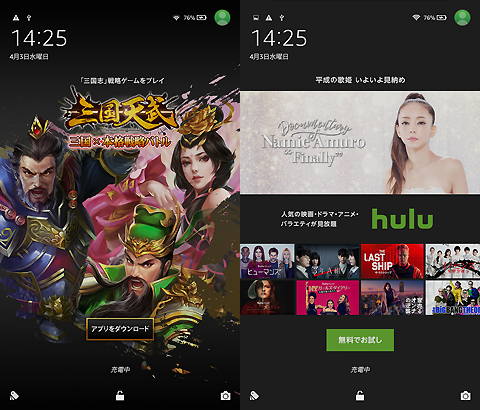
Amazonアプリストアに公開するために使用しているAmazon Fire7(2017,第7世代)![]() を「工場出荷時の設定にリセット」したところ、またロック画面に広告が表示されるようになりました。
を「工場出荷時の設定にリセット」したところ、またロック画面に広告が表示されるようになりました。
今回はその広告を非表示に設定する方法を紹介します。
Continue reading
【Monaca】Onsen UI V2でi-mobileネイティブアド広告を表示する
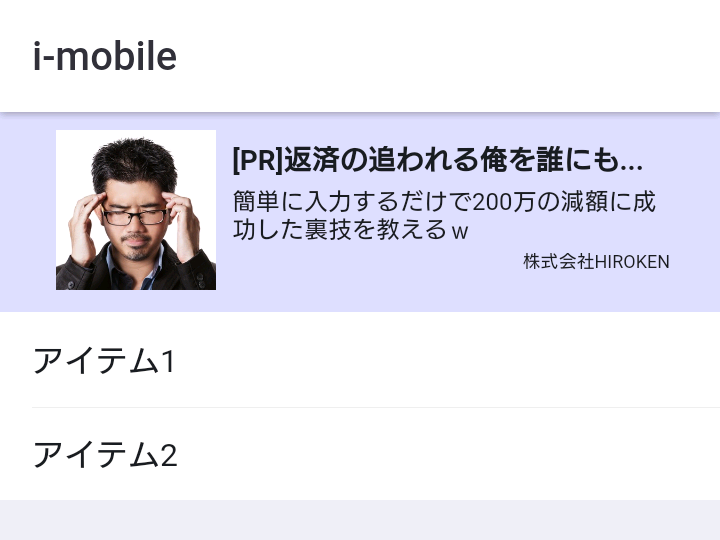
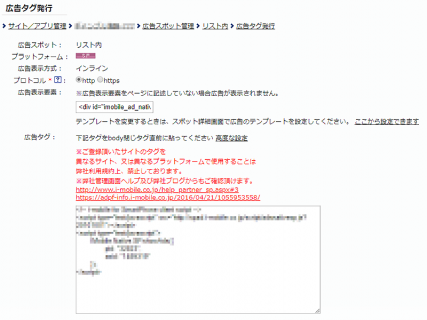
i-mobileのネイティブアド広告は簡単に設置できる。

表示させたい場所に広告表示要素を挿入する。(サンプルコード60行目)
bodyタグの手前に広告タグを挿入(サンプルコード71~78行目)すれば、ネイティブアド広告が表示される。
※広告スポット作成直後だと表示されない場合があるので注意。
※下記サンプルコードの広告表示要素と広告タグのユーザー情報はxxxxで伏せてあるので、実際にi-mobileで取得したコードに置き換える必要がある。
Continue reading
【Monaca】i-mobile広告を既存ブラウザで表示する
前回、nend広告を既存ブラウザで表示する方法を紹介した。
i-mobileの広告でも同じことができる?できない?
答えはできる。
スタック・オーバーフローなどでnend広告に関する質問がいくつか投稿されているが、基本的に広告がどのように表示されているか、掲載されたコードがどのように動いているか、確認されていない方が多いと思われる。
i-mobileの広告を既存ブラウザで表示するには、nendと同様のコードを利用することで実現できる。
divタグのid名をnend_adspaceからimobile_adspotdiv1に書き換えるだけで済む。
つまり、リンク先のaタグを探すために、親要素となるdivタグを指定している。
※nend、i-mobile共に320×50サイズのバナーの場合。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
addEventListener("load", function() { var count = 0; var timer = setInterval(function() { var adAnchors = []; var adSpace = document.querySelector("div[id^=imobile_adspotdiv1]"); if (adSpace != null) { adAnchors = adSpace.querySelectorAll("a"); } if (adAnchors.length > 0) { clearInterval(timer); for (var i = 0; i < adAnchors.length; i++) { (function() { var hrefShelter = adAnchors[i].href; adAnchors[i].removeAttribute("href"); adAnchors[i].addEventListener("click", function() { var w = window.open(hrefShelter, "_system", "location=no"); }, false); })(); } } else { count++; console.log(count); if (count > 4) { clearInterval(timer); } } }, 3000); }, false); |
nend広告に見切りをつけることにした

monacaで開発したアプリにnend広告の設置は定番のような感じだが、実際にnend広告を設置してよかったのは最初だけ。
「nend広告の単価が下がる理由」や「広告の収益が上がらない理由」でも書いたが、低単価の同じ広告ばかり配信されるためにクリック数も報酬額も上がらない状況が続き、最終手段としてi-mobileとAd Generationの広告を併用する仕組みに変更した。
そして先月6月に報酬額が0円という日が何度も発生したため、nend広告に見切りをつけることにした。
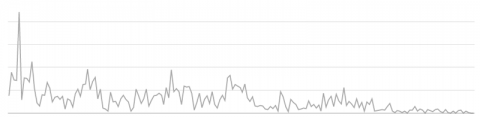
下図は今年1~6月までのインプレッション数、クリック数、報酬額のグラフだが、インプレッション数に対してクリック数と報酬額がどんどん下がっている。
1日1円も稼げない広告は掲載する意味がない。
インプレッション数

クリック数

報酬額

現在、広告にi-mobileを採用している。
単価は平均3~72~7円。まれに単価15円もある。
さまざまな広告が配信されるため、同じ広告ばかりのnendよりは稼げる。
【Monaca】利用できるアドネットワーク一覧
Monacaで実際に利用できるアドネットワークをまとめてみた。
※JavaScriptを組み込む形式。Cordovaプラグインは未使用。
nend
単価は9円と言われているが、インプレッション数が増えると適正単価に精査され、コンバージョン率が悪いと判断された場合、低単価(0~1円)であまり興味を持たない広告が何度も連続して配信されることが多い。
今では1日100円も稼げない。
月末締めの翌月末払いはありがたいが、三井住友銀行から振り込まれるため、高めの振込手数料が最大のネック。
他行宛3万円未満だと、1週間分の報酬が無駄になる。
同店(三井住友銀行渋谷駅前支店)宛3万円未満 108円
同店(三井住友銀行渋谷駅前支店)宛3万円以上 216円
当行(三井住友銀行渋谷駅前支店以外の店舗)宛3万円未満 216円
当行(三井住友銀行渋谷駅前支店以外の店舗)宛3万円以上 432円
他行(三井住友銀行以外の金融機関)宛3万円未満 540円
他行(三井住友銀行以外の金融機関)宛3万円以上 756円
i-mobile

単価はだいたい3~62~7円。まれに単価15円もある。
何度も連続して同じ広告が配信されるnendより全然よいが、収益を上げるにはインプレッション数を倍以上にしないと厳しいだろう。
広告の配信内容は悪くはないが、出会い系に偏る傾向がある。
月末締めで翌月請求して翌々月15日払い、振込事務手数料は250円。
忍者AdMax
単価はだいたい1~3円。
複数の広告会社と提携しているため、さまざまな広告が表示される。
iframeを組み込むタイプなので注意が必要。
広告の配信内容はまずまずだが、この単価ではいくら頑張っても収益アップは見込めないだろう。
Ad Generation
単価は3~9円で、こちらも忍者AdMaxと同様に複数の広告会社と提携しているため、さまざまな広告が表示される。
月末締めの翌々月末払いだが、振込手数料が無料なのはありがたい。
ただし、審査に時間がかかるので、あらかじめ申請しておかないとリリースに間に合わない場合もある。
何度か広告が配信されない状態を確認しているので注意が必要。
現在の単価が維持されるならAd Generationを推奨したいが、いくつか問題点も。
i-mobileは忍者AdMaxやAd Generationに広告を供給しているため、広告の配信内容によってはi-mobileという選択もある。
nendは最初だけ、忍者AdMaxでは日が暮れてしまう。
nendの広告を採用して低単価に悩まされている方は、一度i-mobileへの切り替えてみてはどうだろうか。
単価は平均3~72~7円で、まれに単価15円のときもあるようだ。
nendの広告と同様に、monacaで開発したアプリにもJavaScriptで設置が可能。
【Monaca】Onsen UIでnend広告が表示されない
最新記事はこちら。
Onsen UIを使用してnend広告を表示させようと、下記コードを設置しても表示されない。(※テスト用コード)
どうして?と悩む方も多いと思う。

|
1 2 3 4 |
<script type="text/javascript"> var nend_params = {"media":82,"site":58536,"spot":127513,"type":1,"oriented":1}; </script> <script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script> |
答えは簡単。
実際は広告が表示されているが、Onsen UIはCSSでz-indexを使用しているため、Onsen UIが表示した画面の裏に隠れてしまう。
広告用のコードをdivタグで囲い、z-index: 99でOnsen UIが表示した画面の上に表示させる。
既存のブラウザで表示させたい場合は、【Monaca】nend広告を既存ブラウザで表示するを参照。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="css/style.css"> <script> var nend_params = { "media":82,"site":58536,"spot":127513,"type":1,"oriented":1 }; ons.bootstrap(); </script> <style> #div_nend { position: absolute; bottom: 0px; width: 100%; height: 50px; z-index: 99; } </style> </head> <body> <ons-page> <ons-toolbar fixed-style> <div class="center">nend広告テスト</div> </ons-toolbar> </ons-page> <div id="div_nend"> <script type="text/javascript" src="http://js1.nend.net/js/nendAdLoader.js"></script> </div> </body> </html> |