
AndroidとiPhone、iPad、それぞれやり方が違う。
Continue reading

AndroidとiPhone、iPad、それぞれやり方が違う。
Continue reading

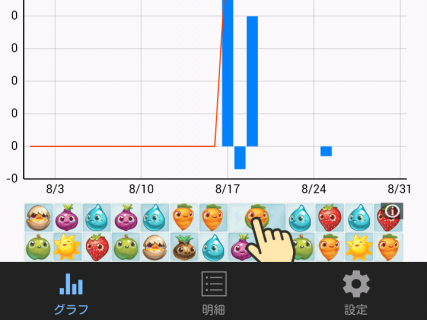
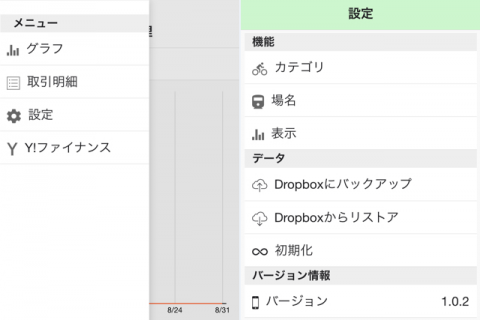
本日、ギャンブル収支管理のアップデートを行いました。
詳細は下記のとおりです。
Continue reading

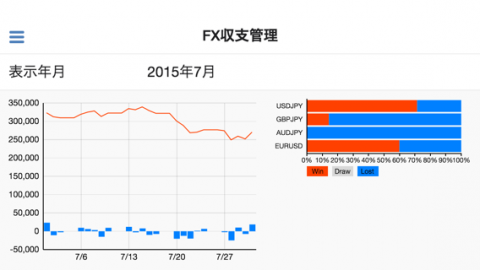
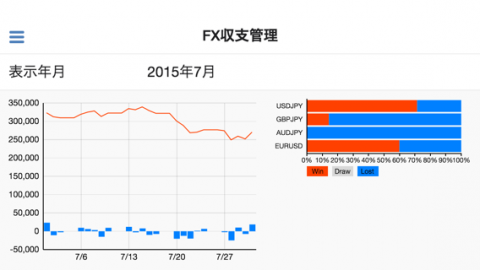
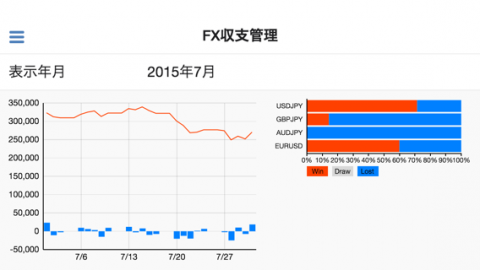
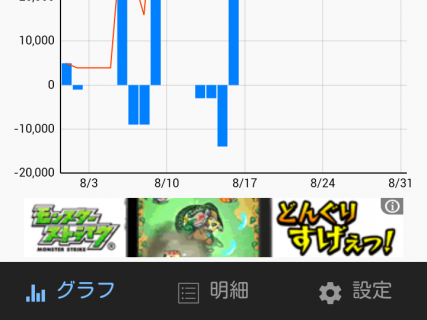
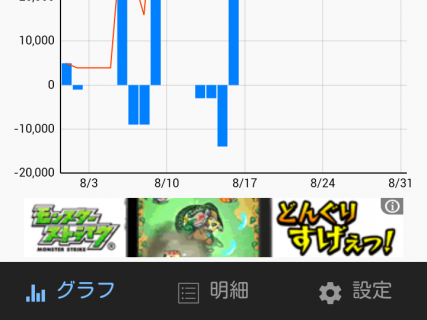
本日、FX収支管理とギャンブル収支管理のアップデートを行いました。
詳細は下記のとおりです。
Continue reading

AngularJSのカスタムディレクティブを使い、resizeイベントが発火した場合、scope.$broadcast(“resize”)を呼び出し、コントローラに通知します。
Continue reading

Monacaで作成したアプリにnend広告を導入する場合、広告枠を作成する前に広告表示テスト用広告コードを利用して動作の確認した方がよいです。
Continue reading

2015年8月18日、ギャンブル収支管理 Android版 Ver.1.0.1をリリースしました。
Playストアよりダウンロードできます。
![]()
不具合報告、ご意見・ご希望などございましたら、ギャンブル収支管理サポートまでお願いします。

下記サイトを参考にnend広告を既存ブラウザで表示させようと試みたがうまくいかず、いろいろと試した結果、二つの組み合わせでうまく動作した。
Continue reading

開発環境:Monaca + Onsen UI + AngularJS
AngularJSにはngClassというビルドインがあり、条件により適用するCSSを変更することができます。
CSSのz-indexを組み合わせて表示、非表示を実現します。
Continue reading
Monaca + Onsen UI + AngularJS
Continue reading