
今回は、前回紹介した「【Monaca】D3.jsを使用してグラフに複数の折れ線を表示する」のコードに凡例を表示する処理を追加します。
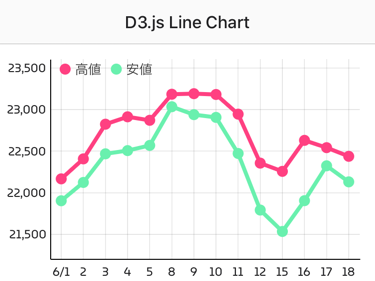
チャートの上部に高値・安値という凡例を表示します。
getBBox()で凡例(circleやtext)のwidthを取得することで、可変長の文字列に対応が可能になります。
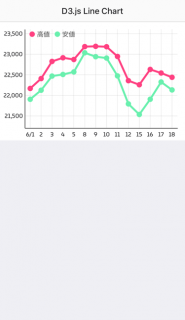
Monacaデバッガーの結果です。

以下のコードを追加します。
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
#legend-point-red { fill: #ff4081; stroke: #ff4081; stroke-width: 1px; } #legend-text-red { font-size: 14px; fill: #333; } #legend-point-green { fill: #69f0ae; stroke: #69f0ae; stroke-width: 1px; } #legend-text-green { font-size: 14px; fill: #333; } |
d3chart.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// legend var lx = 15; var ly = 10; var bbox = 0; svg.append("circle") .attr("id", "legend-point-red") .attr("cx", lx) .attr("cy", ly) .attr("r", "5px"); bbox = svg.select("#legend-point-red").node().getBBox(); lx += bbox.width; svg.append("text") .attr("id", "legend-text-red") .attr("x", lx) .attr("y", ly + 5) .text("高値"); bbox = svg.select("#legend-text-red").node().getBBox(); lx += bbox.width + 15; svg.append("circle") .attr("id", "legend-point-green") .attr("cx", lx) .attr("cy", ly) .attr("r", "5px"); bbox = svg.select("#legend-point-green").node().getBBox(); lx += bbox.width; svg.append("text") .attr("id", "legend-text-green") .attr("x", lx) .attr("y", ly + 5) .text("安値"); |
D3.jsを使用したグラフと、前回紹介したcordova-sqlite-storageプラグインを組み合わせれば、体重や収支などを管理するアプリを開発することができます。
私は、すべて独学による解釈で開発を行っております。
優れた技術者ではありませんが、MonacaやCordovaに関連するブログ記事やstackoverflow、teratailなどを参考に試行錯誤し、現在に至ります。