金額など桁数が多い数値をカンマで3桁ずつ区切って表示するには、プログラムによって加工が必要となります。
今回は、数値を3桁区切りで表示する方法を紹介します。
正規表現を使ってreplace()します。
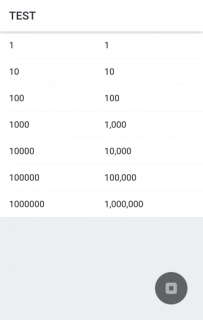
Monacaデバッガーの結果です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> ons.ready(function() { var i = 0; var value = document.querySelectorAll(".div-value"); if (value.length > 0) { for (i = 0; i < value.length; i++) { value[i].innerText = Math.pow(10, i); } } value = document.querySelectorAll(".div-value2"); if (value.length > 0) { for (i = 0; i < value.length; i++) { value[i].innerText = Math.pow(10, i).toString().replace(/(\d)(?=(\d\d\d)+(?!\d))/g, "$1,"); } } }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script> </head> <body> <ons-page> <ons-toolbar> <div class="center">TEST</div> </ons-toolbar> <ons-list> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> <ons-list-item> <ons-row vertical-align="center"> <ons-col width="50%"><div class="div-value"></div></ons-col> <ons-col width="50%"><div class="div-value2"></div></ons-col> </ons-row> </ons-list-item> </ons-list> </ons-page> </body> </html> |