
いつもteratailを見て思うのですが、Monaca関連に限らず「初心者」という言葉を強調して質問する方が多いように感じます。
コードをコピペ(コピー&ペースト)して実装することは悪いことではありませんが、一行一行のコードの意味を理解しなくても動いてしまうため、検証中に思った動きにならない場合、結果的に行き詰まってしまうのではないかと思います。
今回は、Android端末でChrome DevToolsを使用したデバッグ方法について説明します。
まずPCにChromeをインストールします。
Android端末はau SHV40を使用します。
※予め、開発者向けオプションをONに設定してください。
Monacaデバッガーを起動し、デバッグするプロジェクトを選択します。
今回は、【Monaca】Onsen UI + JavaScriptで買い物リストを作る その4のコードを使用します。
PCとAndroid端末をUSBケーブルで接続します。
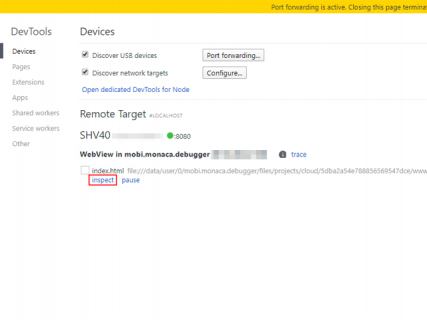
Chromeを起動し、「chrome://inspect/#devices」と入力し、Inspect with Chrome Developer Toolsを開きます。
WebView in mobi.monaca.debuggerのindex.htmlの下にある「inspect」をクリックします。

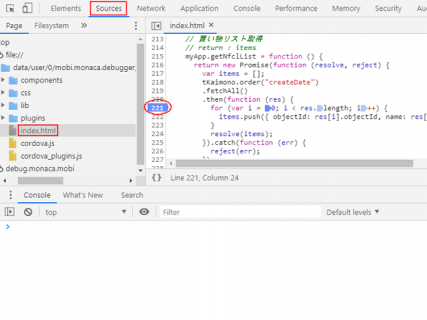
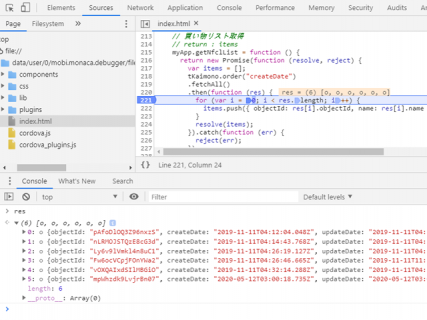
DevToolsが起動しますので、「Source」>「index.html」と操作し、JavaScriptの確認したい箇所にブレイクポイントを置きます。
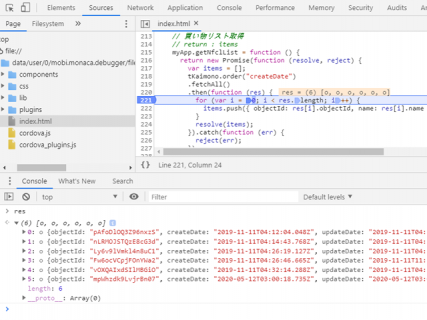
例として221行にブレイクポイントを置き、変数resの内容を確認します。

Monacaデバッガーの再起動ボタンをタップしますと、221行のブレイクポイントで動作が止まります。
下のConsoleで「res」と入力すると、変数resは6つの配列となっていることがわかります。
配列の中身はオブジェクトなので、221行以降のforループでオブジェクトの値を取得しています。
右上の「↓」ボタンをクリックすると、ブレイクポイントからステップ実行することができます。

Chrome の詳しい使い方については、下記ページを参照してください。
「初心者」だからわからないではなく、一行一行のコードの意味を理解していないからわからないだけだと思います。
Chrome DevToolsを有効に活用して、もう一度コードを見直してみてはいかがでしょうか。