
今回は、localStorageからニフクラ mobile backendのデータストアにデータを保存するように改造します。
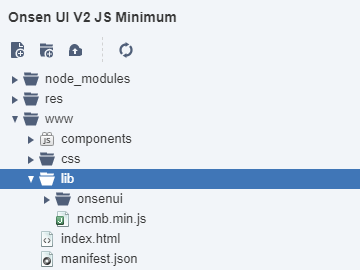
ncmb.min.jsというファイルが必要ですので、githubからダウンロードしてください。
ダウンロードしたncmb.min.jsをlibフォルダにアップロードします。

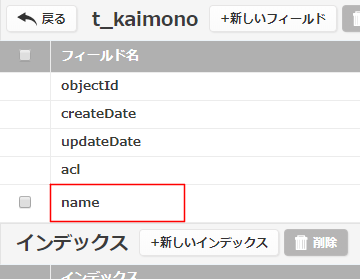
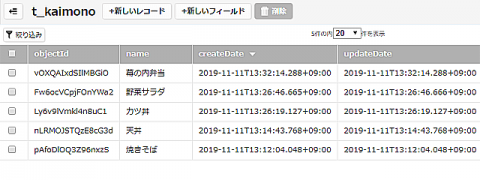
mBaaSにアプリ名を登録し、t_kaimonoというクラスを作成します。
nameというフィールドを追加します。

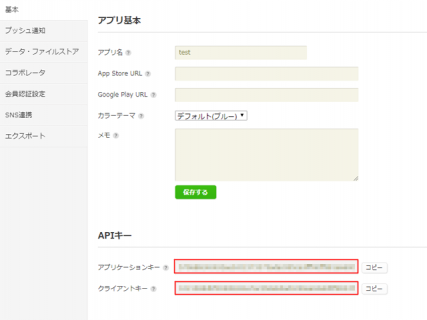
mBaaSに接続する場合、APIキーが必要となります。
アプリ設定を開き、アプリケーションキーとクライアントキーをコピーし、コードに組み込みます。

Monacaデバッガーで追加・修正・削除、初期化を実行すると、買い物リストとmBaaSのt_kaimonoクラスの商品名が同じ内容であることがわかります。
一つ注意する点があります。

例えば、商品名を追加すると、



①該当するobjectIdがあるか確認する。
②商品名を新規登録する。
③商品名一覧を取得する。
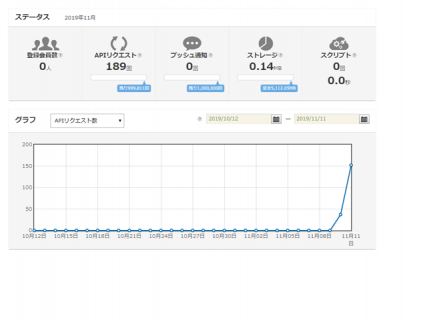
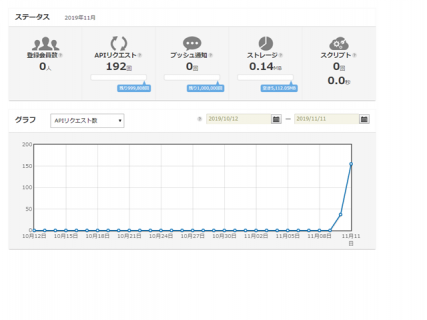
と、APIリクエスト数を3回分も消費してしまいます。

初期化を行うと、登録したレコード件数分のAPIリクエスト数を消費してしまいます。
※大量のレコード件数を削除する場合、mBaaSに削除用のスクリプトを登録し、それを呼び出すことで削除できます。
この場合、スクリプトAPIコール数を消費します。
※アプリケーションキーとクライアントキーを書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script type="text/javascript" src="lib/ncmb.min.js" charset="utf-8"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; window.myApp = {}; var mySplitter = null; // ons-splitter var myNavigator = null; // ons-navigator var nfcl = { // ニフクラ api: { appKey: "ここにアプリケーションキーを設定する", clientKey: "ここにクライアントキーを設定する", }, ncmb: null }; nfcl.ncmb = new NCMB(nfcl.api.appKey, nfcl.api.clientKey); var tKaimono = nfcl.ncmb.DataStore("t_kaimono"); ons.ready(function() { console.log("Onsen UI is ready!"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } // 各ページの初期動作 document.addEventListener("init", function (event) { switch (event.target.id) { case "page-list": // 買い物リスト画面 // スプリッターを取得する mySplitter = document.getElementById("mySplitter"); // ナビゲーターを取得する myNavigator = document.getElementById("myNavigator"); // パラメーターを設定する myNavigator.parameter = { objectId: "", name: "" }; // イベントを設定する myNavigator.addEventListener("prepop", function (e) { // input.htmlからlist.htmlに戻る場合 if ((e.currentPage.id == "page-input") && (e.enterPage.id == "page-list")) { // 商品名入力あり? if (myNavigator.parameter.name.length > 0) { var list = document.getElementById("list-items"); if (list) { // 買い物リストに追加・更新する myApp.addNfclList(myNavigator.parameter).then(function (res) { // 最新の買い物リストを取得する myApp.getNfclList().then(function (res) { myApp.createList(res); }).catch(function (err) { console.log(err); }); }).catch(function (err) { console.log(err); }); } } } }, false); // 買い物リストを取得する myApp.getNfclList().then(function (res) { myApp.createList(res); }).catch(function (err) { console.log(err); }); break; case "page-input": // 商品名入力画面 // list.htmlから選択した商品名を受け取る var name = document.getElementById("input-name"); if (name) { name.value = myNavigator.parameter.name; } myNavigator.parameter.name = ""; break; } }); // 登録・編集 myApp.input = function (item) { // list.htmlに商品名を渡す myNavigator.parameter.objectId = (item) ? item.objectId : -1; myNavigator.parameter.name = (item) ? item.name : ""; myNavigator.pushPage("input.html", { animation: "slide" }); }; // 買い物リスト生成 myApp.createList = function (items) { var list = document.getElementById("list-items"); if (list) { list.innerText = ""; for (var i = 0; i < items.length; i++) { // ons-list-itemを追加する myApp.appendList(list, items[i]); } } }; // 商品名追加 myApp.appendList = function (list, item) { var listitem = document.createElement("ons-list-item"); // 商品名を設定する listitem.innerText = item.name; // data-itemを設定する listitem.setAttribute("data-item", JSON.stringify(item)); // 編集・削除イベントを設定する listitem.addEventListener("click", myApp.chooseList, false); // ons-list-itemを追加する listitem.setAttribute("modifier", "chevron"); listitem.setAttribute("tappable"); list.appendChild(listitem); }; // 商品名選択 myApp.chooseList = function (e) { var list = document.getElementById("list-items"); if (list) { // ons-list-itemを選択する var listitem = e.target.parentElement; // data-itemを取得する var data = listitem.getAttribute("data-item"); var json = JSON.parse(data); // メッセージ表示 ons.notification.confirm({ title: "処理の選択", messageHTML: "商品名:" + json.name, buttonLabels: ["編集", "削除", "取消"], primaryButtonobjectId: 2, cancelable: true, callback: function (ans) { switch (ans) { case 0: // 編集 myApp.input(json); break; case 1: // 削除 // 買い物リストから削除する myApp.removeNfclList(json).then(function (res) { // 最新の買い物リストを取得する myApp.getNfclList().then(function (res) { myApp.createList(res); }).catch(function (err) { console.log(err); }); }).catch(function (err) { console.log(err); }); break; } } }); } }; // 商品名保存 myApp.save = function () { var name = document.getElementById("input-name"); if (name) { if (name.value.length > 0) { // list.htmlに商品名を渡す myNavigator.parameter.name = name.value; myNavigator.popPage({ animation: "slide" }); } else { ons.notification.alert({ title: "エラー", messageHTML: "商品名を入力してください。", cancelable: true, callback: function () { } }); } } }; // メニュー表示 myApp.menu = function () { mySplitter.side.open(); }; // メニュー初期化選択 myApp.init = function () { mySplitter.side.close(); myNavigator.pushPage("init.html", { animation: "slide" }); }; // 買い物リスト初期化 myApp.initialize = function () { // メッセージ表示 ons.notification.confirm({ title: "初期化", messageHTML: "本当によろしいですか?", buttonLabels: ["はい", "いいえ"], primaryButtonobjectId: 1, cancelable: true, callback: function (ans) { switch (ans) { case 0: // はい // 買い物リストを初期化する myApp.initNfclList().then(function (res) { myApp.createList([]); myNavigator.popPage({ animation: "slide" }); }).catch(function (err) { console.log(err); }); break; } } }); }; // ニフクラ mobile backend // 買い物リスト取得 // return : items myApp.getNfclList = function () { return new Promise(function (resolve, reject) { var items = []; tKaimono.order("createDate") .fetchAll() .then(function (res) { for (var i = 0; i < res.length; i++) { items.push({ objectId: res[i].objectId, name: res[i].name }); } resolve(items); }).catch(function (err) { reject(err); }); }); }; // 買い物リスト追加・更新 // item : 追加・更新データ // return : myApp.addNfclList = function (item) { return new Promise(function (resolve, reject) { tKaimono.equalTo("objectId", item.objectId) .fetch() .then(function (res) { // データあり? if (res.hasOwnProperty("objectId")) { // 更新 res.set("name", item.name) .update() .then(function (res) { resolve(res); }).catch(function (err) { resolve(err); }); } else { // 追加 var newData = new tKaimono(); newData.set("name", item.name) .save() .then(function (res) { resolve(res); }).catch(function (err) { reject(err); }); } }).catch(function (err) { reject(err); }); }); }; // 買い物リスト削除 // item : 削除データ // return : true or false myApp.removeNfclList = function (item) { return new Promise(function (resolve, reject) { tKaimono.equalTo("objectId", item.objectId) .fetch() .then(function (res) { if (res.hasOwnProperty("objectId")) { res.delete() .then(function (res) { resolve(res); }).catch(function (err) { reject(err); }); } else { resolve(false); } }).catch(function (err) { reject(err); }); }); }; // 買い物リスト初期化 // return : true or false myApp.initNfclList = function () { return new Promise(function (resolve, reject) { tKaimono.fetchAll() .then(function (res) { var pm = []; for (var i = 0; i < res.length; i++) { pm.push(new Promise(function (resolve, reject) { res[i].delete() .then(function (res) { resolve(res); }).catch(function (err) { reject(err); }); })); } Promise.all(pm).then(function (res) { resolve(res); }).catch(function (err) { reject(err); }); }).catch(function (err) { reject(err); }); }); }; </script> </head> <body> <ons-splitter id="mySplitter"> <ons-splitter-side page="menu.html" animation="overlay" side="left" width="200px" collapse></ons-splitter-side> <ons-splitter-content> <ons-navigator id="myNavigator" page="list.html"></ons-navigator> </ons-splitter-content> </ons-splitter> <template id="list.html"> <ons-page id="page-list"> <ons-toolbar> <div class="left"> <ons-toolbar-button onclick="myApp.menu()"> <i class="zmdi zmdi-menu"></i> </ons-toolbar-button> </div> <div class="center">買い物リスト</div> </ons-toolbar> <ons-list id="list-items"></ons-list> <ons-fab position="bottom right" onclick="myApp.input(null)"> <ons-icon icon="md-plus"></ons-icon> </ons-fab> </ons-page> </template> <template id="input.html"> <ons-page id="page-input"> <ons-toolbar> <div class="left"> <ons-back-button></ons-back-button> </div> <div class="center">商品名入力</div> <div class="right"> <ons-toolbar-button onclick="myApp.save()"> <i class="zmdi zmdi-save"></i> </ons-toolbar-button> </div> </ons-toolbar> <ons-list> <ons-list-item> <ons-input id="input-name" modifier="underbar" placeholder="商品名" float></ons-input> </ons-list-item> </ons-list> </ons-page> </template> <template id="menu.html"> <ons-page id="page-menu"> <ons-list> <ons-list-header>メニュー</ons-list-header> <ons-list-item onclick="myApp.init()">初期化</ons-list-item> </ons-list> </ons-page> </template> <template id="init.html"> <ons-page id="page-init"> <ons-toolbar> <div class="left"> <ons-back-button></ons-back-button> </div> <div class="center">初期化</div> </ons-toolbar> <ons-list> <ons-list-item> <ons-button style="margin-right: 10px;" modifier="large" onclick="myApp.initialize()">買い物リストを初期化する</ons-button> </ons-list-item> </ons-list> </ons-page> </template> </body> </html> |






