
前回の【Monaca】Onsen UIでGoogleマップを表示する その2のコードを流用して、Googleマップを切り替える方法を紹介します。
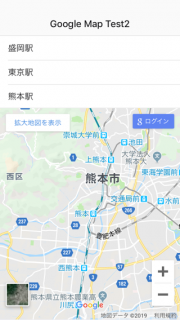
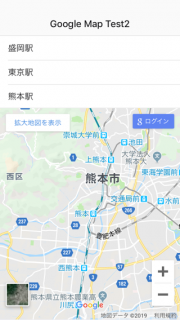
まずはMonacaデバッガーの表示結果です。
それぞれの駅名をタップすると、Googleマップが切り替わります。



予め、パラメータに各駅の緯度・経度を設定します。
駅名をタップした場合、iframeのsrc属性にGoogleマップのURLと各駅のパラメータを設定します。
※iframeの高さは、ons-listの高さ分を引いて設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var url = "https://maps.google.co.jp/maps"; var param = { morioka: { center: { lat: 39.7014371, lng: 141.1345343 } }, tokyo: { center: { lat: 35.6811673, lng: 139.7670516 } }, kumamoto: { center: { lat: 32.790383, lng: 130.6863241 } }, zoom: 12, lang: "ja" }; var showMap = function (name) { var iframe = document.querySelector("iframe"); // パラメータ指定 var p = "?output=embed" + "&ll=" + param[name].center.lat.toString() + "," + param[name].center.lng.toString() + "&z=" + param.zoom.toString() + "&hl=" + param.lang; iframe.setAttribute("src", url + p); }; ons.ready(function() { var content = document.querySelector(".page__content"); var list = document.querySelector(".list"); var iframe = document.querySelector("iframe"); iframe.style.width = content.clientWidth.toString() + "px"; iframe.style.height = (content.clientHeight - list.clientHeight).toString() + "px"; if (ons.platform.isAndroid()) { iframe.setAttribute("scrolling", "yes"); } else { iframe.setAttribute("scrolling", "no"); } showMap("tokyo"); }); if (ons.platform.isIPhoneX()) { document.documentElement.setAttribute('onsflag-iphonex-portrait', ''); document.documentElement.setAttribute('onsflag-iphonex-landscape', ''); } </script> </head> <body> <ons-page> <ons-toolbar> <div class="center">Google Map Test2</div> </ons-toolbar> <ons-list> <ons-list-item modifier="tappable" onclick="showMap('morioka')"> 盛岡駅 </ons-list-item> <ons-list-item modifier="tappable" onclick="showMap('tokyo')"> 東京駅 </ons-list-item> <ons-list-item modifier="tappable" onclick="showMap('kumamoto')"> 熊本駅 </ons-list-item> </ons-list> <iframe frameborder="0"></iframe> </ons-page> </body> </html> |