i-mobileのネイティブアド広告は簡単に設置できる。

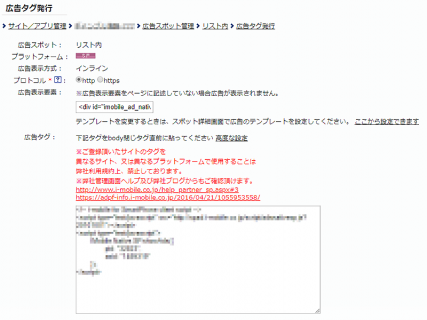
表示させたい場所に広告表示要素を挿入する。(サンプルコード60行目)
bodyタグの手前に広告タグを挿入(サンプルコード71~78行目)すれば、ネイティブアド広告が表示される。
※広告スポット作成直後だと表示されない場合があるので注意。
※下記サンプルコードの広告表示要素と広告タグのユーザー情報はxxxxで伏せてあるので、実際にi-mobileで取得したコードに置き換える必要がある。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; addEventListener("load", function () { var count = 0; var el = document.querySelector("div[id^=imobile_ad_native]"); if (el) { var timer = setInterval(function () { var a = el.querySelectorAll("a"); if (a.length > 0) { clearInterval(timer); for (var i = 0; i < a.length; i++) { var href = a[i].href; if (href) { (function (atag, url) { atag.removeAttribute("href"); atag.addEventListener("click", function () { window.open(url, "_system", "location=no"); }, false); })(a[i], href); } } } else { count++; if (count >= 10) { clearInterval(timer); } } }, 1000); } }, false); </script> <style> .div-nativead-base { width: 100%; height: 100px; background-color: #ddf; } </style> </head> <body> <ons-page> <ons-toolbar> <div class="center">i-mobile</div> </ons-toolbar> <div class="div-nativead-base"> <div id="imobile_ad_native_xxxxxxxx"></div> </div> <ons-list> <ons-list-item> アイテム1 </ons-list-item> <ons-list-item> アイテム2 </ons-list-item> </ons-list> </ons-page> <!-- i-mobile for SmartPhone client script --> <script type="text/javascript" src="http://spad.i-mobile.co.jp/script/adsnativesp.js?xxxxxxxx"></script> <script type="text/javascript"> IMobile.Native.SP.showAds({ pid: "xxxxx", asid: "xxxxxxx" }); </script> </body> </html> |




