約2年前に書いた【Monaca】Onsen UI 選択したデータを前画面に渡す記事のJavaScript + Onsen UI V2版。(AngularJS未使用版)
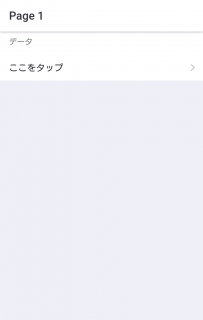
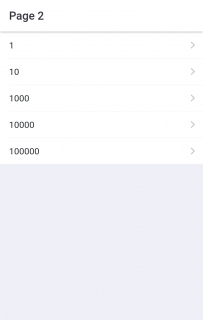
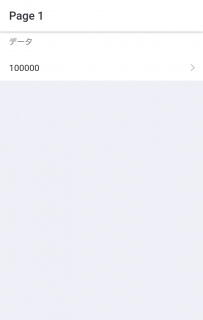
Page1で「ここをタップ」をタップし、Page2で「100000」をタップすると、Page1に戻り「100000」と表示される。



問題は選択したデータを前画面に渡す方法。
やり方はいろいろあるが、もっとも簡単な方法はグローバル変数に選択したデータを保存する方法。
下記コードでは、独自のsetParamメソッドでグローバル変数に選択したデータを保存し、popPageメソッドで前画面に戻り、その途中で発生するons-navigatorのprepopイベントで選択したデータに書き換えている。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> document.addEventListener("init", function (e) { switch (e.target.id) { case "page1": console.log("page1"); break; case "page2": console.log("page2"); var table = [ { value: 1 }, { value: 10 }, { value: 1000 }, { value: 10000 }, { value: 100000 } ]; var list = document.getElementById("page2-list"); for (var i = 0; i < table.length; i++) { var item = ons.createElement("<ons-list-item modifier=\"chevron\" tappable onclick=\"window.myNavigator.setParam('" + table[i].value + "')\">" + table[i].value + "</ons-list-item>"); list.appendChild(item); } }; }); ons.ready(function() { console.log("Onsen UI is ready!"); window.myNavigator = document.getElementById("navigator"); window.myNavigator.param = {}; window.myNavigator.setParam = function (param) { window.myNavigator.param = param; window.myNavigator.popPage(); }; window.myNavigator.addEventListener("prepop", function (e) { var data = document.getElementById("page1-data"); data.innerText = window.myNavigator.param; }); }); </script> </head> <body> <ons-navigator id="navigator" animation="slide" page="page1.html"></ons-navigator> <template id="page1.html"> <ons-page id="page1"> <ons-toolbar> <div class="center">Page 1</div> </ons-toolbar> <ons-list> <ons-list-header> データ </ons-list-header> <ons-list-item modifier="chevron" tappable onclick="window.myNavigator.pushPage('page2.html')"> <div id="page1-data">ここをタップ</div> </ons-list-item> </ons-list> </ons-page> </template> <template id="page2.html"> <ons-page id="page2"> <ons-toolbar> <div class="center">Page 2</div> </ons-toolbar> <ons-list id="page2-list"> </ons-list> </ons-page> </template> </body> </html> |