
本日、シンプル検品 Ver.1.0.7をリリースしました。
Playストアよりダウンロードできます。

Continue reading

本日、シンプル検品 Ver.1.0.7をリリースしました。
Playストアよりダウンロードできます。

Continue reading
朝からdocomoカケホーダイのガラケーP-01HのLEDが点滅しているので、開いてみたところ、以下のようなSMSのメッセージが届いていました。
【ドコモメールへのアクセスブロック】
お客様のドコモメールに対して、海外からのアクセスを検知しブロックしました。■サービス名
ドコモメール(SMTP/IMAP)■アクセス日時
2019/07/23 02:14:29(日本時間)■国・地域名 ※推定
アメリカ合衆国・ご自身によるアクセスの場合
海外でドコモメールをご利用になる場合、IMAP専用パスワードを発行いただくか、ドコモメールブラウザ版をご利用ください。【IMAP専用パスワード発行】
https://service.smt.docomo.ne.jp/site/mail/src/domail_imappass.html【ドコモメール(ブラウザ版)】
https://service.smt.docomo.ne.jp/site/mail/src/domail_browser.html・アクセスに心当たりが無い場合
アクセスに心当たりが無い場合は、不正ログインの可能性が考えられます。
セキュリティ対策のため直ちにIMAP専用パスワードを発行してください。
えっ?と思い、スマホでドコモメールを受信しているOutlookというアプリを起ち上げたところ、以下のメッセージが表示されました。

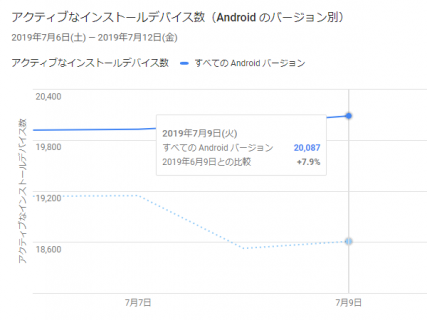
いつもシンプル体重管理をご利用いただきまして、誠にありがとうございます。
2015年9月リリースから約3年10ヵ月、ついにアクティブなインストールデバイス数が2万を突破しました。
Continue reading

Monacaの「Onsen UI V2 JS Splitter」のサンプルやOnsen UIのons-splitterの実例では、ons-splitter-contentのloadメソッドでページの切り替えを行っていますが、ons-navigatorを組み合わせてページ遷移を行うサンプルがないので、どのようにすればよいか悩む方も多いと思います。
ons-splitter-content内にons-navigatorを組み込み、メニューで項目を選択した場合、ons-splitter-contentではなく、ons-navigatorのページを切り替えることで実現できます。
Continue reading
【Monaca】フォントサイズを変更しても画面デザインが崩れないようにするという記事のアクセスが急増しているので、いろいろと調べていたところ、Androidのプラットフォームが存在する場合にphonegap-plugin-mobile-accessibilityプラグインがインストールできない状態であることがわかりました。
C:\app\test>cordova plugin add https://github.com/phonegap/phonegap-mobile-accessibility.git
Failed to fetch plugin https://github.com/phonegap/phonegap-mobile-accessibility.git via registry.
Probably this is either a connection problem, or plugin spec is incorrect.
Check your connection and plugin name/version/URL.
Error: npm: Command failed with exit code 1 Error output:
npm ERR! path git
npm ERR! code ENOENT
npm ERR! errno ENOENT
npm ERR! syscall spawn git
npm ERR! enoent Error while executing:
npm ERR! enoent undefined ls-remote -h -t https://github.com/phonegap/phonegap-mobile-accessibility.git
npm ERR! enoent
npm ERR! enoent
npm ERR! enoent spawn git ENOENT
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xxxxx\AppData\Roaming\npm-cache\_logs\2019-07-10T00_56_27_188Z-debug.log

ThinkPad X201にLITEON LAT-128M3S-16 128GBというSSDを使用していましたが、空き容量がほとんどなくなってきたので、品揃え豊富で安い!NTT-X Store![]() にてADATA SU630 240GBを購入し、換装してみました。
にてADATA SU630 240GBを購入し、換装してみました。
 |

ヤフオク・ラクマ・メルカリ・Amazonの利益計算を支援するアプリ「シンプル利益計算」のAmazon版をリリースしました。
Amazon アプリストアよりダウンロードできます。