
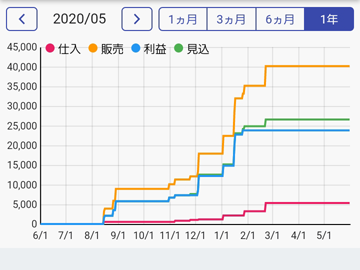
私が開発したアプリの折れ線グラフは、すべてD3.jsを使用しています。
「どうやって折れ線グラフを表示しているのか」など問い合わせが多いため、今回はコピー&ペーストすればアプリに使える、折れ線グラフを表示する方法について紹介します。
Continue reading

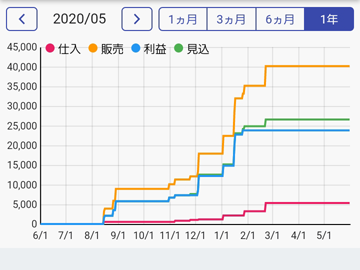
私が開発したアプリの折れ線グラフは、すべてD3.jsを使用しています。
「どうやって折れ線グラフを表示しているのか」など問い合わせが多いため、今回はコピー&ペーストすればアプリに使える、折れ線グラフを表示する方法について紹介します。
Continue reading

金額など桁数が多い数値をカンマで3桁ずつ区切って表示するには、プログラムによって加工が必要となります。
今回は、数値を3桁区切りで表示する方法を紹介します。
Continue reading

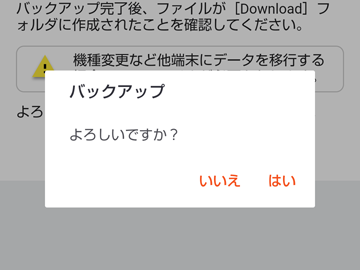
アプリ内で使用するデータのバックアップやリカバリーを行う場合、ファイルのアクセスが必要となります。
そこで、Androidでファイルの読み込み・書き込み・ファイル一覧を取得する方法について紹介したいと思います。
※iOSのビルド環境がないため、Androidのみとなります。
ファイルアクセスには2つのプラグインが必要です。
Monacaの場合、有料プランの契約が必要となりますので、ご注意ください。
※2020/06/07追記
Continue reading

アクティブユーザー数が3万を超えた「シンプル体重管理」ですが、ユーザー数が増えると共にトラブルも増え、アプリの低評価も目立つようになってきました。
その原因の一つが、localStorageが消えてしまう問題です。
アプリの設定データをlocalStorageに保存していますが、何らかの理由で消えてしまうと、設定データが初期化されてしまいます。
昨年12月にも「「Google Chrome」「AndroidシステムのWebView」のアップデートで大変なことになりました」で大きな問題になりました。
そこでアプリ起動時にSQLiteからアプリの設定データを読み込もうとしましたが、データベースをオープンする前にSQL文を実行してエラーとなってしまいました。
※cordova-sqlite-storageプラグインを使用します。

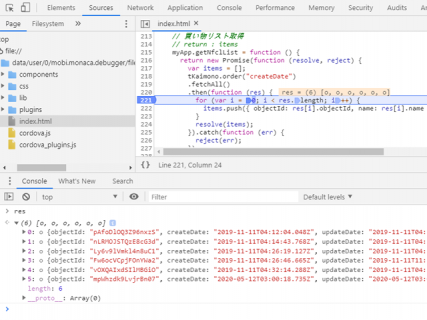
いつもteratailを見て思うのですが、Monaca関連に限らず「初心者」という言葉を強調して質問する方が多いように感じます。
コードをコピペ(コピー&ペースト)して実装することは悪いことではありませんが、一行一行のコードの意味を理解しなくても動いてしまうため、検証中に思った動きにならない場合、結果的に行き詰まってしまうのではないかと思います。
今回は、Android端末でChrome DevToolsを使用したデバッグ方法について説明します。
Continue reading

以前書いた記事「【Monaca】メニューアイコンのバッジをカウントさせる」は、Onsen UI V1のため、Onsen UI V2に対応したいと思います。
※コードの処理は違います。
Continue reading

「ギャンブル収支管理」で採用している方法で、アプリでアフィリエイト広告で収入を得る方法を紹介します。
※iframe使用のため、iOS版はリジェクトされる可能性があります。

「シンプル体重管理」のリマインダー機能で、バイブレーションのオン・オフがAndroid 8以降の端末で動かないことに気がつき、いろいろと調査したところ、通知チャンネルを作成して管理するとのことでした。
通知チャネルを作成した後に、通知の動作を変更することはできません。その時点ではユーザーが完全にコントロールします。ただし、チャネルの名前と説明はデベロッパーが変更できます。
現状、cordova-plugin-local-notificationプラグインはいくつか問題があるので、改造にチャレンジしてみました。
Continue reading

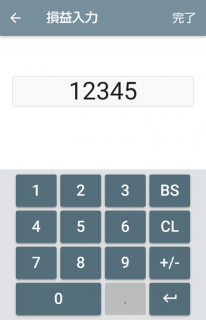
今回は、Onsen UIに自作のテンキーボードを表示する方法を紹介します。
FX収支管理の入力画面と同じ方法です。
Continue reading