
Monacaの「Onsen UI and Angular 1」のテンプレートは、Onsen UI V2のバージョンが古いため、Onsen UIの不具合と気がつかずに開発・検証を進め、必要以上の時間がかかる場合がある。
今回は、テンプレートを使用せずに、Onsen UI V2 + Angular JS V1 最新バージョンのプロジェクト作成方法を紹介する。
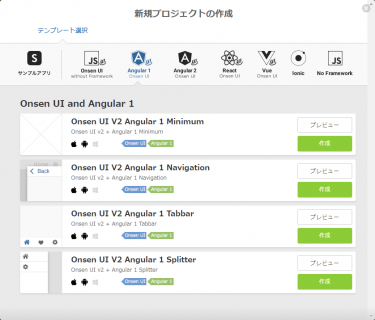
1.Monacaにログインし、ダッシュボードから「新規プロジェクトボタン」を押下、No Framework-最小限のテンプレートでプロジェクトを作成する。

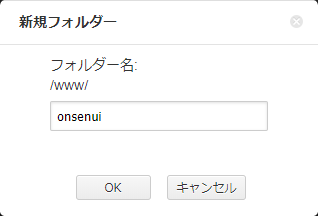
2.作成したプロジェクトを開き、「www」フォルダに新規フォルダ「onsenui」を作成する。


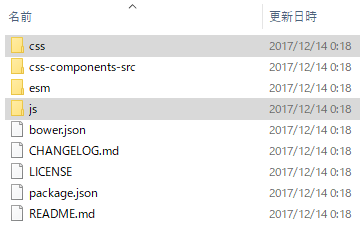
3.Onsen UI最新バージョンのzipファイルをダウンロード・解凍する。
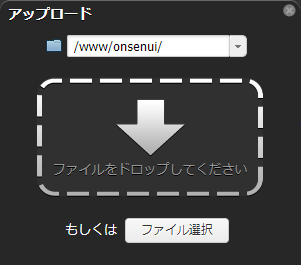
4.解凍した「css」・「js」フォルダを、先ほど作成した「onsenui」フォルダにアップロードする。


5.「www」フォルダに新規フォルダ「js」を作成する。

6.Angular JS最新バージョンのzipファイルをダウンロード・解凍する。
7.解凍した「angular.min.js」ファイルを、先ほど作成した「js」フォルダにアップロードする。

8.「index.html」を下記のように変更し、Onsen UI・Angular JSの動作を確認する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="js/angular.min.js"></script> <script src="components/loader.js"></script> <script src="onsenui/js/onsenui.min.js"></script> <script src="onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="onsenui/css/onsenui.min.css"> <link rel="stylesheet" href="onsenui/css/onsen-css-components.min.css"> <script> var app = angular.module("myApp", ["onsen"]); app.controller("indexController", function ($scope) { ons.ready(function () { console.log("ready"); }); }); </script> </head> <body> <ons-page ng-controller="indexController"> <ons-toolbar> <div class="center">テスト</div> </ons-toolbar> <ons-list> <ons-list-item> あああ </ons-list-item> <ons-list-item> いいい </ons-list-item> <ons-list-item> ううう </ons-list-item> <ons-list-item> えええ </ons-list-item> <ons-list-item> おおお </ons-list-item> </ons-list> </ons-page> </body> </html> |




