
今回は、「【Monaca】D3.jsを使用したグラフの特定の軸の色を変更する」で使用したコードを流用し、グラフの背景をグラデーションに変更する方法を紹介します。
まず、ツールバーとグラフが一体化したように見せるため、ツールバーの文字色と背景色を変更します。
|
1 2 3 4 5 6 |
.toolbar { background-color: #303F9F; } .toolbar__title { color: #fff; } |
ons-toolbarのmodifier属性にtransparentを指定することで、ツールバーの区切りを消すことができます。
|
1 2 3 4 5 6 |
<ons-page> <ons-toolbar modifier="transparent"> <div class="center">D3.js Line Chart</div> </ons-toolbar> <div id="chart"></div> </ons-page> |
グラフの背景をグラデーションになるように変更し、見えやすいように縦軸および横軸の色を変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#d3-chart { background: linear-gradient(#303f9f, #81d4fa); } .xaxis text, .yaxis text { fill: #fff; stroke: none; font-size: 12px; } .xaxis path, .yaxis path, .xaxis line, .yaxis line { fill: none; stroke: #fff; stroke-width: 1px; } |
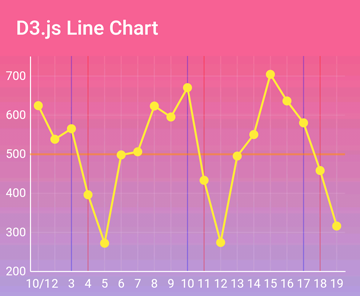
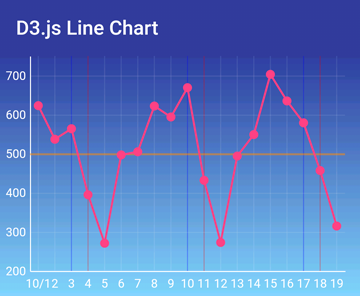
Monacaデバッガーの結果です。
Android版およびiOS版となります。


単調なグラフも、色を変えるだけで違った雰囲気が表現できます。