
D3.jsは、JavaScriptを使用して折れ線グラフや棒グラフ、円グラフなど、データを可視化するツールとして知られています。
私が開発したアプリの折れ線グラフも、D3.jsを使用しています。
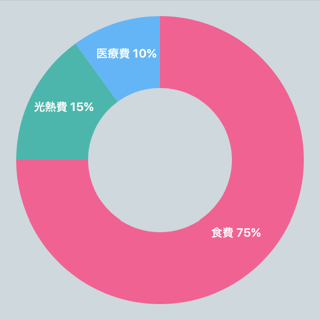
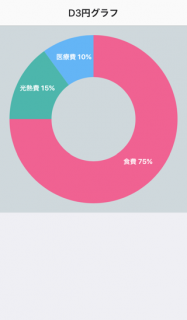
今回は、AngularJS + Onsen UIの構成で円グラフを表示する方法を紹介します。
テンプレート「Onsen UI V2 Angular 1 Minimum」を使用します。
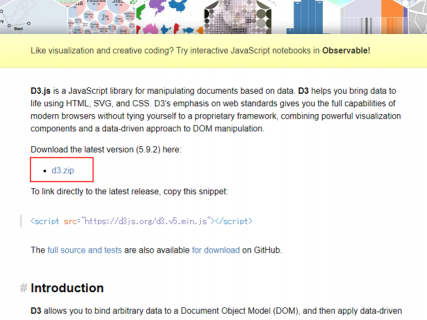
D3.js公式サイトよりD3.zipをダウンロードします。

ダウンロードしたファイルを解凍して、d3.min.jsを[lib]フォルダにアップロードします。
下記コードをそのままコピー&ペーストして、実際に動かして確認した方が早いと思います。
あとはどこで何をやっているか理解すれば、アプリに流用できるかと思います。
なお、D3.jsの現在のバージョンはV5です。
古い関連書籍は古いバージョンなので注意してください。
iOS版のMonacaデバッガーで実行した結果です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <script src="lib/d3.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("pageController", function ($scope) { // データ var data = [75, 15, 10]; // カラー var color = ["#F06292", "#4DB6AC", "#64B5F6"]; // テキスト var text = ["食費", "光熱費", "医療費"]; var elem = document.getElementById("graph"); var w = window.innerWidth; var h = w; var outr = (w / 2) * 0.9; var inr = outr / 2; // widthとheightを同一似設定する elem.style.height = h + "px"; // グラフ削除 d3.select("#d3graph").remove(); // svg生成 var svg = d3.select(elem) .append("svg") .attr("id", "d3graph") .attr("width", w) .attr("height", h) .append("g") .attr("transform", "translate(" + Math.round(w / 2) + "," + Math.round(h / 2) + ")"); // arc生成 var arc = d3.arc() .outerRadius(outr) // 外径 .innerRadius(inr); // 内径 // pie生成 var pie = d3.pie() .sort(null) .value(function (d) { return d; }); // データを反映 var g = svg.selectAll(".arc") .data(pie(data)) .enter() .append("g"); // カラーを反映 g.append("path") .attr("d", arc) .attr("fill", function (d, i) { return color[i]; }); // テキスト表示 g.append("text") .attr("transform", function (d) { return "translate(" + arc.centroid(d) + ")"; }) .attr("font-size", "12px") .attr("fill", "#FFFFFF") .attr("font-weight", "bolder") .attr("text-anchor", "middle") .text(function (d, i) { return text[i] + " " + d.value + "%"; }); }); </script> <style> </style> </head> <body> <ons-page ng-controller="pageController"> <ons-toolbar> <div class="center">D3円グラフ</div> </ons-toolbar> <div id="graph" style="width: 100%; background-color: #CFD8DC;"></div> </ons-page> </body> </html> |