
Onsen UI V2において、プライバシーポリシーや利用規約などのメッセージをダイアログ内に表示し、メッセージをスクロール可能にする方法を紹介します。
ons.notificationオブジェクトの各メソッドには、messageHTMLというパラメーターがあり、そこでdiv内のメッセージ表示領域をスクロールするクラス(div-scroller)を付け加えることで実現できます。
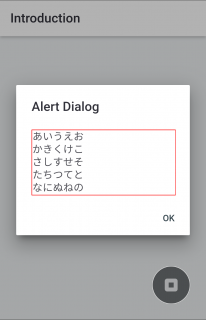
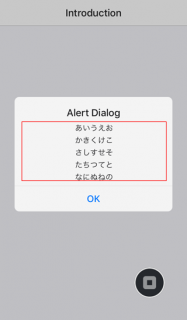
下記サンプルコードは、メッセージ表示領域を赤い枠で囲うように指定しています。
Android

iOS

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="lib/angular/angular.min.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <script src="lib/onsenui/js/angular-onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> <style> .div-scroller { display: block; width: 100%; height: 100%; overflow: scroll; -webkit-overflow-scrolling: touch; -ms-overflow-style: none; -ms-scroll-snap-type: mandatory; } .div-scroller::-webkit-scrollbar { display: none; } .alert-dialog-content > .div-scroller { border: 1px solid #f00; max-height: 100px; } </style> <script> "use strict"; var app = ons.bootstrap("myApp", ["onsen"]); app.controller("indexController", function ($scope) { ons.notification.alert({ title: "Alert Dialog", messageHTML: "<div class=\"div-scroller\">" +"あいうえお<br />" +"かきくけこ<br />" +"さしすせそ<br />" +"たちつてと<br />" +"なにぬねの<br />" +"はひふへほ<br />" +"まみむめも<br />" +"やゆよ<br />" +"らりるれろ<br />" +"わをん<br />" +"</div>" }); }); </script> </head> <body> <ons-page ng-controller="indexController"> <ons-toolbar> <div class="center">Introduction</div> </ons-toolbar> </ons-page> </body> </html> |
 |
新品価格 |
![]()





