
今回は、Onsen UIのons-back-buttonで確認メッセージを表示する方法を説明します。
※Onsen UI Ver.2.12.0以上とします。Monacaテンプレートを使用の場合、事前にバージョンを確認してください。
【Monaca】Onsen UI + JavaScriptで買い物リストを作るで使用したコードを流用します。
まず、確認メッセージを表示する画面を認識するため、ons-pageにidを設定します。
流用コードにはpage-inputが設定されています。
case文のあとに2行目以下のコードを追加します。
ポイントだけ説明します。
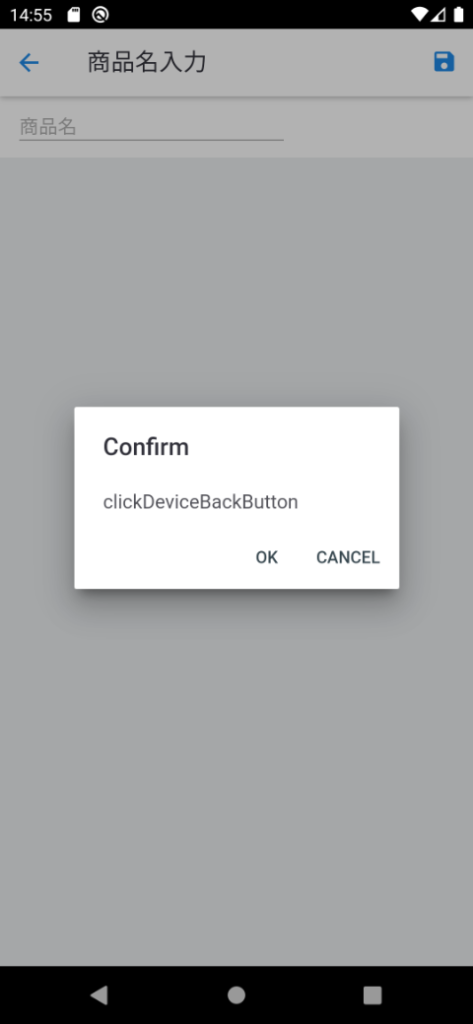
Androidの<ボタンを押した場合、確認メッセージが表示され、OKボタンを選択した場合、前の画面に戻る動作を継続するため、callParentHandler()を呼び出します。(4行目)
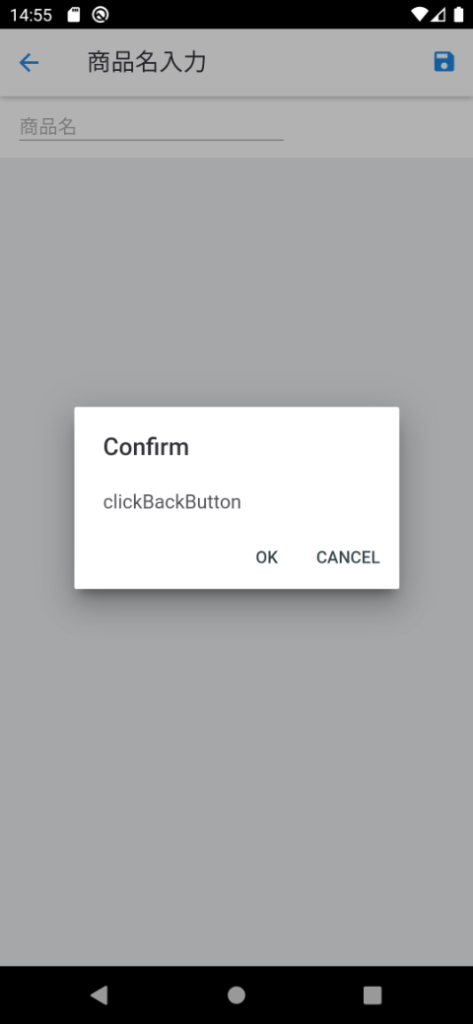
ツールバーの←ボタンを押した場合、前の画面に戻る動作を止めるため、preventDefault()を呼び出します。(8行目)
確認メッセージが表示され、OKボタンを選択した場合、手動で前の画面に戻ります。(10行目)
case "page-input": // 商品名入力画面
var clickDeviceBackButton = function (e) {
ons.notification.confirm({message: "clickDeviceBackButton", callback: function (res) {
if (res == 1) e.callParentHandler();
}});
};
var clickBackButton = function (e) {
e.preventDefault();
ons.notification.confirm({message: "clickBackButton", callback: function (res) {
if (res == 1) myNavigator.popPage();
}});
};
var el = document.getElementById(event.target.id);
el.onDeviceBackButton = clickDeviceBackButton;
el.querySelector("ons-back-button").onClick = clickBackButton;Androidの<ボタンを押した場合。

ツールバーの←ボタンを押した場合。

Onsen UIのバージョンを最新版にアップデートした途端に、今まで機能していた処理が動作しなくなる問題が発生した場合、GithubのOnsen UIのリリース履歴を確認してください。
 | Galaxy M23 5G SIMフリースマートフォン,128GB MicroSD(最大1TB),6.6インチ/120Hz TFT液晶,5,000mAh,トリプルカメラ,ライトブルー 新品価格 |