
Onsen UI Ver.2.11.0より、AngularJS(Ver.1.X)の関連ファイルangular-onsenui.js(angular-onsenui.min.js)が同梱されなくなりました。
以下の文章は、Ver.2.10.10においてコンソールに表示されるメッセージです。
From Onsen UI 2.11.0, the AngularJS binding will no longer be part of the core package. You will need to install the new angularjs-onsenui package. See https://onsen.io/v2/guide/angular1/#migrating-to-angularjs-onsenui-package for more details.
Ver.2.11.0以前のバージョンからアップデートすると、アプリが正常に動作しません。
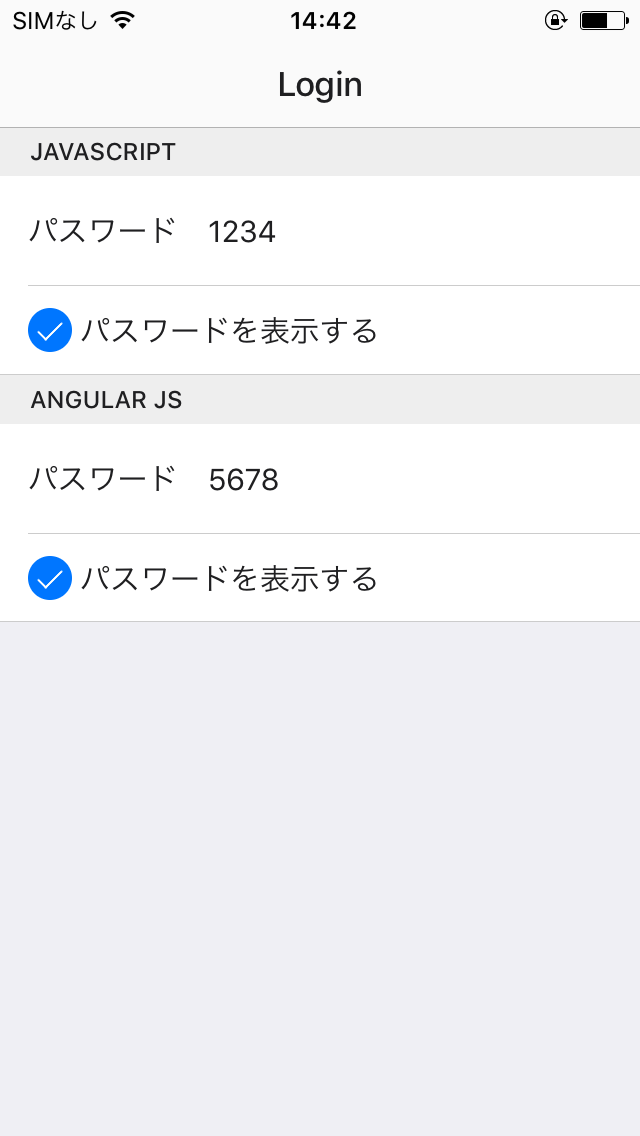
今回は、Onsen UI Ver.2.11.1でAngularJSを使用する方法について説明します。
Continue reading